Creating a scrolling website mockup is a dynamic and important step in web development. It enables you to convey your idea for a website that attracts users and entices them to explore more. Scrolling websites is an increasingly popular trend, enabling seamless navigation through content by scrolling up or down rather than through multiple pages.

How to Make a Scrolling Website Mockup
This approach provides a modern, user-friendly experience accommodating desktop and mobile users. To begin crafting your scrolling website mockup, start with a clear vision of the site’s purpose and target audience. Outline the essential elements you want to include, such as a striking header, engaging visuals, and interactive sections. Consider how the content flows, ensuring it tells a coherent and compelling story.
Additionally, select the appropriate tools for the job. You may easily generate interactive mockups using various web design software programs and prototype tools. With these tools, you can visualize how the site’s scrolling effect will operate and how various parts will interact. You must focus on the design’s aesthetics, ensuring the color scheme, typography, and imagery align with the brand identity or concept. Remember to optimize the website mockup for different screen sizes, as responsive design is crucial in today’s mobile-first world. This article will provide complete details about making a scrolling website mockup. So, let’s begin!
Related Tool:
Gemoo Online Mockup Generator >
Gemoo Screenshot Mockup Generator >
Table of Contents: hide
What Is Scrolling Website Mockup?
What Is Scrolling Website Mockup?
A scroll website mockup is a digital representation or prototype of a website that allows designers, developers, and stakeholders to visualize how the final website will appear and function. “Scroll” refers to moving up or down the web page using the vertical scrollbar or touchpad gesture.

What Is Scrolling Website Mockup
In a scroll website mockup, the website’s content is presented as a single, long page that users can navigate by scrolling. This design approach contrasts with traditional multi-page websites, where users must click on links or buttons to access different sections or pages.
The scroll website mockup visualizes the website, encompassing essential elements like the header, navigation menu, images, text sections, call-to-action buttons, footer, and interactive components. Its primary purpose is to showcase the website’s overall layout and enhance visual aesthetics, and user experience.
Mockups are pivotal in web development by facilitating collaboration between designers and clients. They allow both parties to work together, make necessary adjustments, and iterate on the design before committing valuable time and resources to actual coding and development. Using mockups, potential design flaws can be identified and addressed, usability can be improved, and the website’s alignment with the brand’s identity and objectives can be ensured.
How to Create a Scrolling Website Mockup Free?
Now, let’s explore how to create a scrolling website mockup for free, providing you with the essential steps and tools to showcase your website’s design, layout, and user experience without incurring any cost.
Gemoo Website Mockup Generator
Gemoo Website Mockup Generator is an online solution for freely and effortlessly creating Scrolling Website Mockups. This powerful tool simplifies the process by requiring only the URL input to generate a comprehensive and visually appealing webpage screenshot. Notably, Gemoo Website Mockup Generator guarantees that the screenshots remain uncompressed, ensuring their high quality is preserved throughout the process.
Unlike other alternatives, it offers versatile export options, allowing users to save the full webpage screenshot in multiple formats such as PNG, JPG, and PDF. With its user-friendly interface and impressive results, Gemoo’s Website Mockup Generator becomes the go-to choice for efficiently creating accurate and visually captivating Scrolling Website Mockups.
Key Features of Gemoo’s Website Mockup Generator
✔️ Screenshots are presented as a slide view, making it easy to preview and compare multiple websites quickly.
✔️ Users can copy a link to share the entire batch of website screenshots, simplifying collaboration and communication with others.
✔️ Create professional website or device mockups directly from the screenshots, perfect for presentations, designs, and prototypes.
✔️ Embedded information on each screenshot ensures proper documentation and easy retrieval of archived websites for future reference.
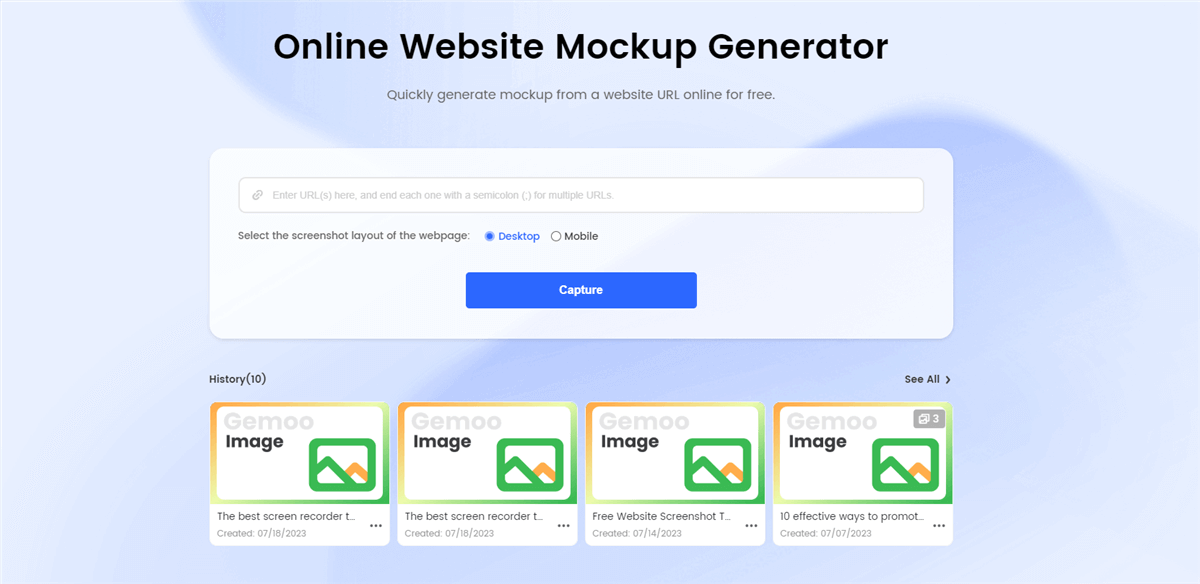
Step 1: Locate Gemoo Website Mockup Generator landing page. Copy and paste the webpage URL into the provided box, separating multiple URLs with semicolons. Select a Desktop or Mobile layout for the website screenshot, then click Capture.

Gemoo Website Mockup Generator Landing Page
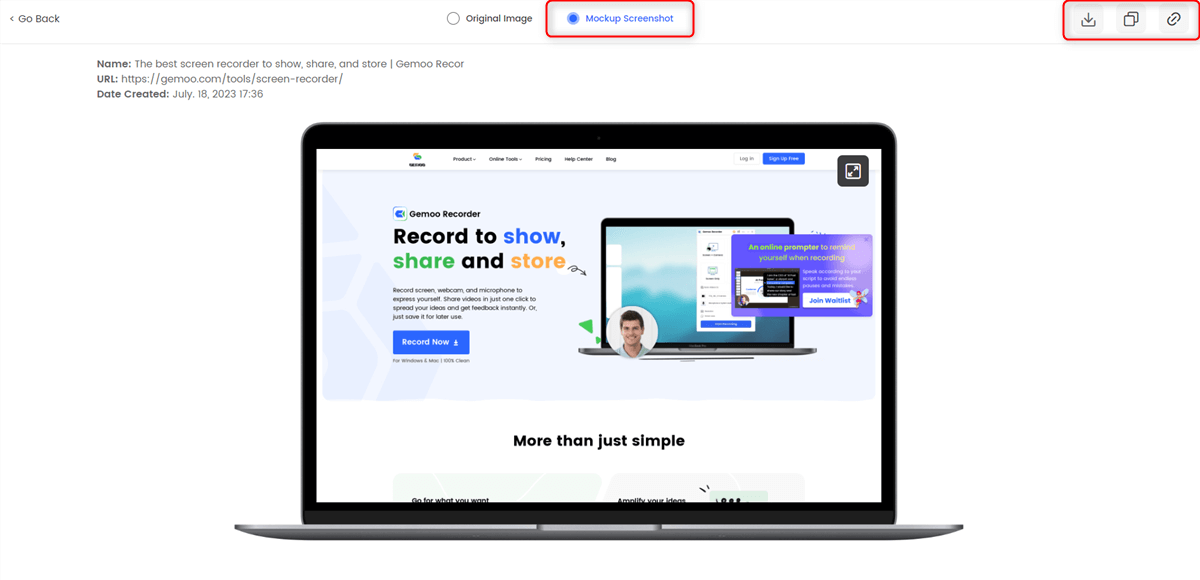
Step 2: Choose the Mockup Screenshot option from the available choices.

Create a Scrolling Website Mockup Online for Free
Finally, you can copy or download the screenshot or share the screenshot link with others for viewing.
QuickTime + Photoshop
You must first use QuickTime to record a live website’s scrolling action before using Photoshop to create a mockup of a scrolling website. Import the video into Photoshop for editing after the recording is complete. To make a compelling visual depiction of the website’s design and user experience, you can add design components and annotations in Photoshop. Using this method, you can successfully display the website’s functions and user interfaces in a mockup setting.
Step 1: Open the website you want to create a mockup for in your web browser.
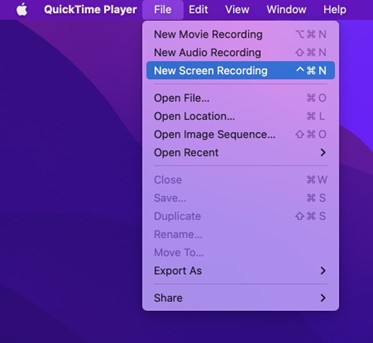
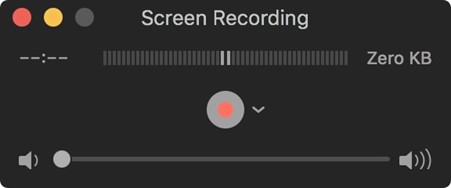
Step 2: Open QuickTime Player and click “File>New Screen Recording.”

Select New Screen Recording
Step 3: Click the record button (red circle) and select the screen area containing the website.

Click the Red Button
Step 4: Perform the scrolling action on the website, simulating how a user would scroll down the page. After scrolling, stop the recording, and save the video file.
Photoshop: Making Video Mockup
Step 1: Open your image in Photoshop. Click “Image” in the top menu and select “Image Size.” Enter the desired width, e.g., 1200 and constrain the proportions. Click “OK.”
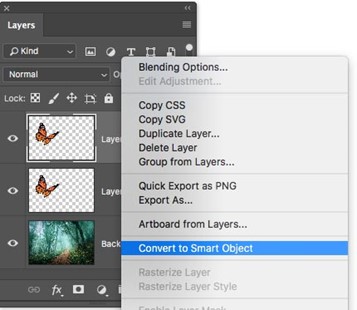
Step 2: Check the original video or screen recording’s dimensions. To create a rectangle with the video dimensions, click the canvas while selecting the Rectangle tool (U). Remove the stroke and use black or dark grey for the fill. Now, on the rectangle layer, right-click and select “Convert to Smart Object.”

Choose Convert to Smart Object
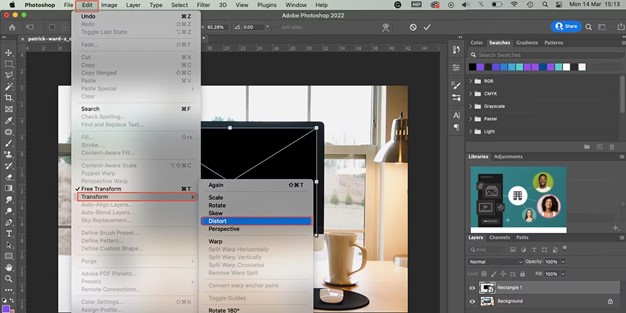
Step 3: Use the Transform tool by going to Edit > Free Transform or cmd + T in Mac/ CTRL + T in the Windows PC to resize the rectangle to match the screen size. Access the Distort feature by Edit > Transform > Distort to adjust the corners and align the rectangle with the screen’s perspective. Double-click outside the rectangle to confirm the transformation.

Access the Distort Feature
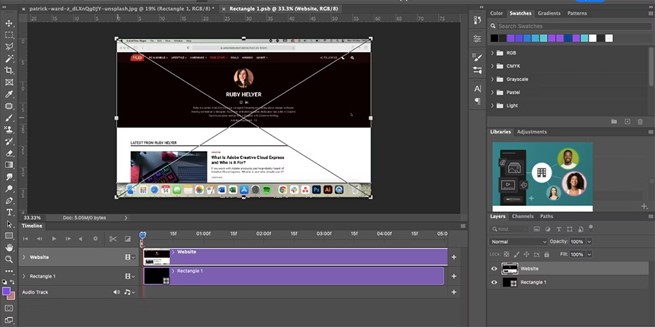
Step 4: Open the animation timeline by clicking Window > Timeline and ensure it’s on the video timeline. Double-click the smart object in the layers panel to open it in a new window. Drag your video into the smart object window, ensuring it matches the rectangle’s size. Crop the video edges if necessary so only the desired content is visible. Double-click to confirm the size and placement.

Insert the Video into the Smart Object
Step 5: In the video timeline, adjust the length of the rectangle’s timeline to match the video’s duration.
Step 6: Change the blend mode and adjust the opacity of the video layer to make it look more realistic. Experiment with different blending settings until you are satisfied.
Step 7: Save the smart object window by going to File > Save. Return to the mockup window, where your video now appears on the screen.

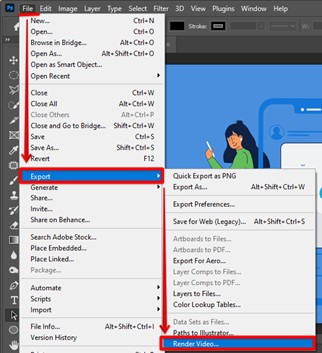
Export and Render the Video Mockup
FAQs from Website Designers and Developers
By the end of the post, we collect several Faqs from website designers and developers.
What Is Scroll Website Design?
Scroll website design is a UI and UX technique that prioritizes a unified and continuous layout, with all content arranged vertically and accessible by scrolling down the page. The extensive use of touch-based mobile devices has made this design strategy more well-liked. On these devices, users scroll organically, improving the browsing experience by making it more effortless. By consolidating content onto a single page, scroll design encourages captivating storytelling and engaging narratives, as users can follow a linear or non-linear path through the information.
What Is Scrolling Website Template?
A scrolling website template is a pre-designed layout used as a foundation for creating websites that feature a continuous scrolling mechanism. Unlike traditional websites with distinct pages, scrolling templates allow users to navigate through content by scrolling down or up, resulting in a seamless and immersive browsing experience. These templates often employ modern web design trends and technologies, such as parallax scrolling, which creates an illusion of depth and interactivity. Scrolling templates are popular for storytelling websites, single-page portfolios, and businesses that engage visitors with a dynamic and visually appealing interface.
How To Add Scrolling Effects To My Website?
You can utilize CSS and JavaScript to add scrolling effects to your website. Firstly, identify the elements you want to animate as users scroll down the page. Then, use CSS animations or transitions to define your desired visual changes when the elements appear. Next, employ JavaScript to detect the scroll position. You can use event listeners to trigger animations or add/remove CSS classes on specific scroll points. This way, elements will animate or change properties as users scroll up or down the page. Ensure to keep the effects subtle and not overwhelm users. Test across various browsers and devices to ensure compatibility and smooth user experience.
Final Thought
In conclusion, crafting a scrolling website mockup requires thoughtful consideration of layout, design, and user experience. Creating a visually engaging representation that seamlessly guides users through the content is essential. You must strive for responsiveness and compatibility across devices to ensure a wide-reaching impact. Moreover, emphasize the importance of intuitive navigation and captivating visuals to leave a lasting impression on visitors.
Regular testing and refinement will lead to a polished mockup that serves as a valuable blueprint for website development. By focusing on these aspects, a successful scrolling website mockup can be achieved, meeting the needs and expectations of both clients and users alike. Please tell us your experiences in the comments section below!