Steps to Generate Browser Mockup Online

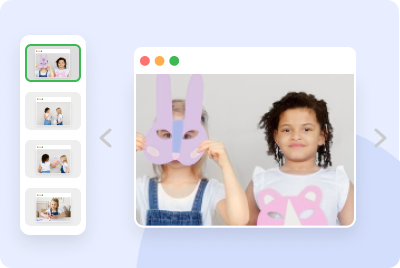
1. Upload Your Image
Upload image(s) to generate web browser mockup.


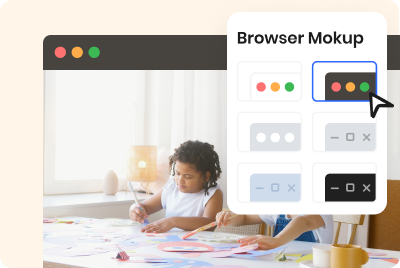
2. Select a Browser Mockup
Select a web browser mockup template under the right Mockup option.


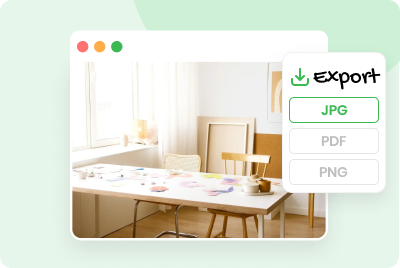
3. Download & Share
Download browser window mockup and share it with others.
Why Use Gemoo's Browser Mockup Generator?

Mockup Browser in Batches
You can upload up to 10 images to mockup web browser in batches at a time. This will allow you to efficiently visualize and compare various web browser effects of your images in a slide view and ensure that your final output meets the highest quality standards.

Realistic Browser Mockup Templates
You have a wide variety of browser mockup templates to choose from. Except for creating basic browser frames, you can also generate title bars with control buttons in different colors. These mockups can be easily added or removed, allowing you to create a browser mockup that closely resembles the actual browsing experience.

Various Different Export Options
You can export your browser mockups as JPG, PNG, or PDF files. The availability of various export options ensures that you can choose the most suitable format for your specific needs such as portfolio showcases, client presentations, marketing materials and printing.
FAQs About Online Mockup Generator
Gemoo's Free Online Mockup Generator's Limitations
• Image Upload: You could import up to 10 images except folders at a time.
• Batch Mockup Images: When batch creating a group of mockups, save your current editings before switching to the next image.
• Retention Time: After saving and clicking the Copy Link button, the images will be kept for 7 days on the cloud.
• Save & Share: After mocking up online, you should tap on the 'Copy Link' button to share with others, instead of copying and pasting the webpage URL.
What Is a Browser Mockup Generator?
A browser mockup generator is used to enable users to create a realistic preview of how their design will look in a browser. Mockup generators are commonly used by web designers and developers to present their ideas to clients or stakeholders.
What Is a Website Browser Mockup vs Prototype?
A browser mockup and a prototype are two essential elements in the web design process.
• A browser mockup is a static representation or a visual draft of a website, aiming to give a visual representation of how the website will look like once it is developed.
• A website prototype is an interactive model or a working version of a website, allowing users to interact with the website and experience its functionality.
How Does a Browser Mockup Generator Work?
Browser mockup generators allows users to place the design within the browser mockup template, and customize the appearance by adjusting settings such as browser size, background color, and device frame.
Why Should You Use a Browser Mockup Generator?
Here are the benefits browser mockup generators can offer throughout the web development process.
• Time and Cost Efficiency: Creates stunning website mockups in seconds, no need for design knowledge or outsourcing.
• Realistic Visualization: Demonstrates a realistic visualization of how your website will look on different browsers.
• Easy to Share: Allows you to share your mockups in different formats with clients, colleagues, or stakeholders.