Web development tools have seen a remarkable evolution in the last few years. Thanks to these advancements, we can use robust libraries to boost productivity and have more flexible options for creating adaptable websites. There has never been a better time to create cutting-edge online apps, particularly with an increasing number of browser plugins and processors that streamline code.
The number of available web development tools seems to increase daily, making it difficult to narrow the options and settle on a single piece of software. However, if you’re looking for the best Web Development Tools for Beginners, we’ve got you covered. Here, in this article, you’ll get your hands on the finest web development tools for beginners, along with their customer ratings. Let’s get going!
How Do I Start Web Development as Beginners?
If you want to start web development, you can follow these tips as a beginner:

Start Web Development as beginners
Take Bootcamps to Learn Fundamentals
As a first step toward becoming a Web Developer, you should familiarize yourself with the foundations of web development, such as HTML, CSS, and JavaScript. These days, many people want to learn how to code in intensive programs called “coding bootcamps.” The benefits of coding bootcamps are becoming more obvious in the real world.
Select the Area
You’ll eventually need to focus your knowledge and training on a certain field to advance your career. All Web Developers tools may be broken down into one of three broad groups, i.e., Front-End, Back-End, and Full Stack Developer tools. Any part of a website or app that the end user sees and uses is “client-side” development, and this is where a Front-End Developer comes in. A Back-End Developer creates and modifies code on the “server side” of websites. A Full-Stack Developer can build and maintain websites from both front-end web development and back-end web development.
Build Projects
You are now prepared to begin development with a firm grounding in programming and understanding fundamental markup languages like HTML, CSS, and JavaScript. You’ll learn and use various Web Developer skills as you go. Some of these abilities fall under technical know-how, sometimes known as “hard” talents, and include knowledge of languages like SQL and Python, libraries like jQuery for more efficient programming, and version control systems like Git.
Make a Strong Portfolio
A strong portfolio is essential for finding work as a web developer. In this online portfolio, you may flaunt your many accomplishments in web design. Don’t be daunted by this next stage; we realize you’re just starting. You’ll have almost all you need for a portfolio by the time you finish your education and training. Even preliminary or practice projects might find a place in your portfolio. Your portfolio may be published on any number of hosting websites.
Further Reading: Software Developer Vs. Web Developer >
What Kind of Web Development Tools Beginners Need?
To learn more quickly and effectively, equip yourself with the appropriate resources before you begin. The good news is that you only need four simple tools to get started: a web browser, a note-taking app, a text editor, some CSS pre-processors, and a CMS.
- Web Browser: Your code will be put to the test here. It’s acceptable to specialize in one browser at first, but a smart web developer should be able to switch between them with ease.
- Code Editor: A code editor is a software that facilitates coding and editing. A code editor with syntax highlighting, complete code, and debugging tools is essential for beginners.
- CSS Pre-Processor: A CSS pre-processor is a tool for developers that simplifies and speeds up the CSS coding process. In this context, software like SASS or Less may be useful for beginners.
- CMS: A Content Management System (CMS) is a piece of computer code that helps you organize, manage, and publish your content. A content management system (CMS) allows you to easily manage your website’s content by centralizing its many components. Many of these aid in content management, marketing, and distribution.
Further Reading: Learn About Adaptive Web Design >
Top 10 Web Development Tools for Beginners
Looking for the best development tools for beginners? Try these tools:
Sass
Sass is perhaps the most used language for extending CSS. It adds new CSS features, such as inheritance, improved nesting, inline imports, and so on. It also works quite well with all known versions of CSS. Developers may use whichever CSS library is most suitable for them. However, before you can use Sass in your project, you’ll need to install and configure it. After installation, you can use the sass command to compile your Sass to CSS with little effort.

Web Development Tools for Beginners – Sass
Sass’s Key Features
- Sass is used in the development of several widely used frameworks.
- Helps in developing and producing code that may be readily maintained.
- Enables you to add to and use features already present in a site’s CSS, including inheritance, function and variable mixing, and nested rules.
Customer Ratings
- G2: N/A
- Capterra: N/A
Sass’s Price Plans: Free to use.
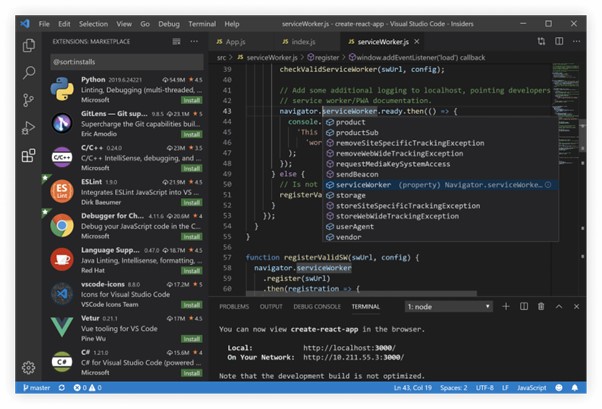
Visual Studio Code
Visual Studio Code is an open-source editor for code in Windows, Linux, and macOS. Syntax highlighting, auto-complete, and integrated Git commands are just a few of the standard time-saving tools. It has a built-in terminal and debugger and integrates with other strong web development tools like Git, PHP CS Fixer, and ESLint for code analysis and quality assurance.

Web Development Tools for Beginners – Visual Studio Code
Visual Studio Code’s Key Features
- Works with many languages, not only C++ or JavaScript, or Python.
- Supports breakpoints, call stacks, and a customizable interactive terminal for debugging.
- The code has the appropriate font and color based on the keywords and language used.
Customer Ratings
- G2: 4.7/5 (1,982 Reviews)
- Capterra: 4.8/5 (1,452 Reviews)
Visual Studio Code’s Price Plans: Free to use
Grunt
Grunt is a tool for automating JavaScript activities that are based on NodeJS. It is used in most iterative web development processes. Developers extensively use it for tasks like compilation, minification, unit testing, and linting. Grunt doesn’t cost anything and can be set up in minutes.

Web Development Tools for Beginners – Grunt
Grunt’s Key Features
- Has an extensive library of plugins and encourages custom plugin development.
- Allows you to use Sass and other front-end web development tools for preconfigured jobs.
- Helps you automate any task with little intervention on your part.
Customer Ratings
- G2: 4.3/5 (16 Reviews)
- Capterra: N/A
Grunt’s Price Plans: Free to use
Foundation
Zurb’s Foundation is a flexible front-end framework. It is a free and open-source framework that helps designers and programmers rapidly create sites and apps optimized for mobile device usage. It provides a variety of HTML layouts, each one tailored to a particular use case (a blog, for example, or a real estate website).

Web Development Tools for Beginners – Foundation
Foundation’s Key Features
- Offers a grid framework that may be altered to fit the needs of designers, facilitating the creation of adaptable layouts.
- Sliders, modals, and tooltips are some of the included JavaScript add-ons.
- Features a library of editable layouts and themes.
Customer Ratings
- G2: 4.3/5 (1 Review)
- Capterra: N/A
Foundation’s Price Plans: Free to $99.99 per month
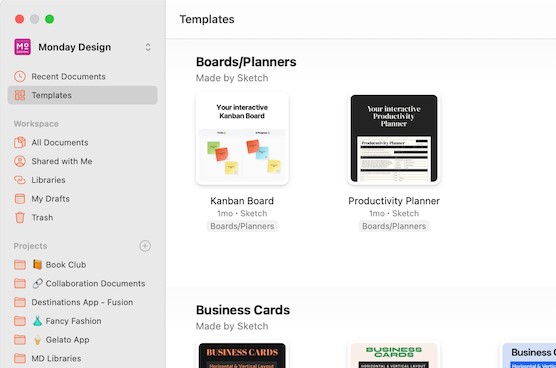
Sketch
When creating pixel-perfect visuals for use on the web, Sketch is amongst the greatest tools available and comes with a powerful set of vector-based design tools that simplify the process of prototyping and implementing new interfaces. Moreover, Sketch’s features range from the ability to export presets and code to the capability to modify vectors without destroying them, compatibility with hundreds of plugins, prototyping, and collaboration tools.

Web Development Tools for Beginners – Sketch
Sketch’s Key Features
- Collaboration is easier than ever before with Sketch
- Helps make mockups quickly and easily because of its drag-and-drop interface.
- Provides several add-ons and connections to other services that expand its capabilities.
Customer Ratings
- G2: 4.5/5 (1,182 Reviews)
- Capterra: 4.6/5 (755 Reviews)
Sketch’s Price Plans: Free to $9 per month
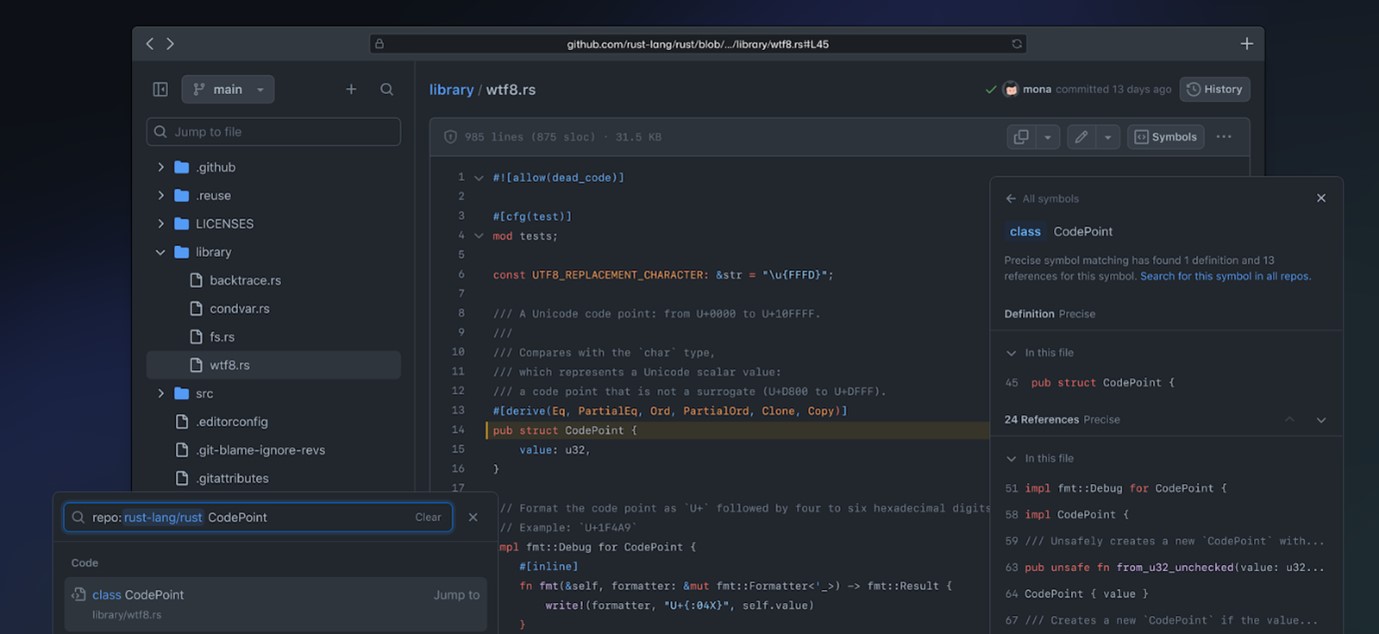
GitHub
GitHub is a free, cloud-based, graphical interface for managing Git repositories. It’s a great place to meet other web developers and create your professional network, which includes customizable project management tools that may be tailored to fit the needs of any group, undertaking, or process.

Web Development Tools for Beginners – GitHub
GitHub’s Key Features
- Offers an AI-powered tool that, while you type, makes suggestions for appropriate completions and functions.
- Each issue or pull request may have up to ten persons assigned to it.
- The ability to automate CI/CD, testing, project management, and employee onboarding.
Customer Ratings
- G2: 4.7/5 (1,950 Reviews)
- Capterra: 4.8/5 (5,756 Reviews)
GitHub’s Price Plans: Free to $19.25 per month
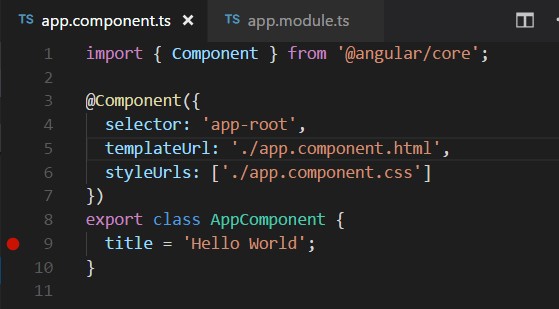
Angular
Angular is an open-source web framework created by Google that adds new features to apps by extending existing HTML syntax. The result is a development environment that is more expressive, legible, and simple than what is feasible with HTML alone. That’s why knowing Angular is a must for every serious web developer.

Web Development Tools for Beginners – Angular
Angular’s Key Features
- Gives you the instruments you need to develop your app into a framework.
- Offers you options for integrating the feature into your development process, whether altering or replacing it.
- Creates a more tailored app experience and reduces the likelihood of user mistakes.
Customer Ratings
- G2: 4.5/5 (129 Reviews)
- Capterra: 4.6/5 (29 Reviews)
Angular’s Price Plans: Free to use
Sublime Text
Sublime Text excels as a code, prose, and markup editor and is available for free on GitHub. Sublime Text’s plugins for highlighting syntax, discovering source files, and analyzing code metrics are just a few reasons it has become so popular among web designers.

Web Development Tools for Beginners – Sublime Text
Sublime Text’s Key Features
- Offers a plethora of shortcuts to files, symbols, and lines to facilitate multitasking and speedy editing.
- Helps with a wide variety of programming and markup languages.
- Using the Python API, users may add new features to Sublime Text with the help of third-party plugins.
Customer Ratings
- G2: 4.5/5 (1,659 Reviews)
- Capterra: 4.7/5(1,264 Reviews)
Sublime Text’s Price Plans: Free to $99 per month
jQuery
JavaScript is generally recognized as an important front-end language among web developers but it has problems. Because of its convoluted syntax, its usefulness was compromised as well. That is, until the release of jQuery in 2006, a small, platform-agnostic JavaScript library. The primary objective is to streamline the front-end procedure. It also provided an abstraction for many of the features often left for developers to work out.

Web Development Tools for Beginners – jQuery
jQuery’s Key Features
- Allows you to explore and change the HTML Document Object Model.
- Superb tool for making animations, including plugins, and navigating documents.
- Provides a basic API to implement features like Ajax and animation.
Customer Ratings
- G2: 4.6/5 (27 Reviews)
- Capterra: 4.5/5 (2 Reviews)
jQuery’s Price Plans: free to use
CodePen
Most enterprises, big and small, utilize CodePen. CodePen is a popular Web Development developer tool with various features for designing and sharing the front end of websites. You can also use this tool to construct a complete project since it provides all the functionality of an Integrated Development Environment (IDE) in a web browser.

Web Development Tools for Beginners – CodePen
CodePen’s Key Features
- Provides a code editor, a preview window, a console, and a collaboration function, among other things.
- You can explore and fork the code of other people.
- Allows you to host private projects and utilize pre-processors such as Sass and Less
Customer Ratings
- G2: 4.5/5 (67 Reviews)
- Capterra: 4.4/5 (13 Reviews)
CodePen’s Price Plans: Free to $8 per month
Final Thought
The landscape of web development is always shifting. The modern programmer’s toolkit contains several different programs. Therefore, a newbie must begin with the most recent and cutting-edge technology and tool to advance in their profession. And we hope you’ve found the best Web Development Tools for Beginners after reading this article. Moreover, if you use any other tool as a beginner for web development, please share it with us in the comments.
