Because of its many advantages, front-end development is a hot topic in the technology industry. The rapid development of cutting-edge technology has made it challenging to stay up. UI/UX design and webpages development are, without a doubt, radical concepts, and since front-end development tools and technologies are responsible for the first layer of the stack, the interactive portion of the website, it is considered the foundation of Full Stack Web development.
Moreover, with a new library popping up every few months, it’s easy to see why business is booming rapidly there. However, if you’re unaware of the best Front End Web Development Tools, you’ve come to the right spot. Because in this article, you’ll discover the finest front-end web development tools and their benefits. Let’s dive into the details!
Table of Contents: hide
What Are Front End Web Development Tools?
What Are Front End Web Development Tools?
A front-end web development tool is software that speeds up and simplifies creating a website’s structure and user interface. Similar to software development tools, such solutions assist in decreasing the time spent on mundane or repeated activities by front-end web developers, which speeds up the web development process.
Moreover, a wide variety of front-end web development tools are available, including those for creating and editing HTML, CSS, and JavaScript; testing software or websites; prototyping and wireframing; and securing websites.
Benefits of Using Front End Web Development Tools
Now that you know what front end web development tool is, you must be wondering about the benefits it provides, and you’ll get them below:
- The structure and features of a quick development platform are an advantage. The developers are making use of cutting-edge frameworks to create a robust website. Therefore, it is an exceptional quality of tailor-made programs.
- You can speed up the deployment part by using an up-to-date framework. So, if you’re thinking about making an app, you should get in touch with a front-end developer tool.
- Compatible with many up-to-date technologies and frameworks. It also contains simple, straightforward layers that even a novice can master.
- The front end is a very reliable app builder for commercial usage, thanks to its safe coding. You may rest easy knowing that your site will perform exquisitely due to a front-end development tool.
- The biggest advantage of using a current framework and innovations is the increased speed of a front-end development tool. The rapid progress streamlines the whole operation. If the app’s backend is already built, for instance, development may proceed quickly.
Further Reading: Web Developer Vs Front End Developer >
8 Best Front-End Web Development Tools
Looking for the best front-end web development tools? Try these tools:
HTML
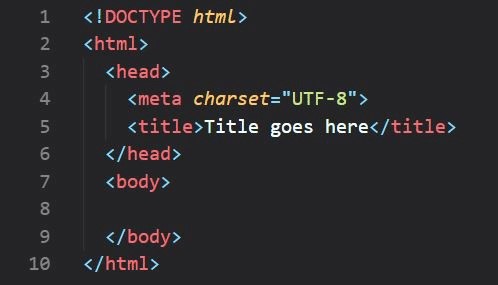
Out of the many front-end web development technologies available, HTML is one of the simplest and most useful. With HTML, fast, reliable, and flexible websites and apps are within your reach. HTML can be used with any of your existing front-end frameworks, CMSes, etc., which is one of its many great features. Moreover, Microsoft, NASA, Nike, and many more well-known brands are adopting HTML5 in their projects to make a better front end.

Front-End Web Development Tools – HTML
HTML’S Key Features
- Contains Normalize.css, a file used to normalize CSS, and a set of papers containing numerous other hints and techniques.
- The Apache Server Settings allow you to tighten up your website’s security and performance.
- Uses tags and attributes to specify a web page’s layout and information.
HTML’s Limitations
- Tags don’t define the type of data included in the document.
Supported Platform: Web browsers.
CSS
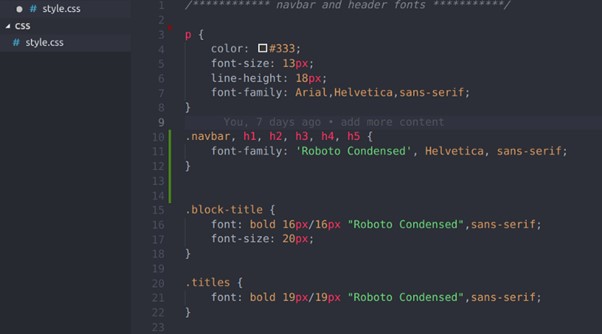
CSS, short for Cascading Style Sheets, is a style sheet language used to describe the visual presentation of markup documents such as HTML and XML. Web page colors, fonts, layout, and other visual components may all be specified using CSS. CSS allows designers and developers to decouple a web page’s display and structure, simplifying maintenance and revisions.

Front-End Web Development Tools – CSS
CSS’S Key Features
- Makes it possible to build sites with flexible layouts that respond to the viewing environment.
- Operates by associating style rules with HTML elements.
- Can be part of the HTML file itself, part of an external file, or the result of server-side scripting.
CSS’s Limitations
- Character limitations
Supported Platform: Web, Windows, and Mac.
JavaScript
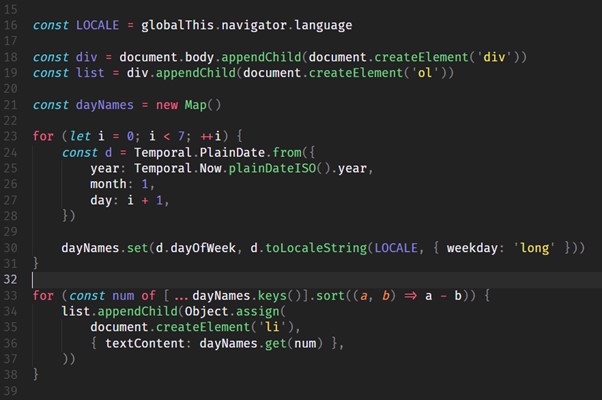
JavaScript is a popular high-level programming language for developing dynamic websites and other online software. It is a browser-based scripting language intended to enhance the interactivity of websites with features like animations, form validation, and UI widgets. Moreover, JavaScript is not run on the server but on the client (the user’s computer), making it a client-side scripting language.

Front-End Web Development Tools – JavaScript
JavaScript’S Key Features
- Allows programmers to create dynamic web pages that respond to user input without requiring a full-page refresh on each click.
- On the server side, JavaScript is employed with frameworks like Node.js.
- A flexible language that can be used for various purposes outside of building websites.
JavaScript’S Limitations
- Not compatible with networking applications.
Supported Platform: Web and mobile.
Bootstrap
The Bootstrap CSS framework is available for no cost and is open-source. Including design templates for things like forms, fonts, buttons, and navigation, its purpose is to facilitate the creation of responsive, straightforward, and mobile-first front-end web development. Not only that but Bootstrap has been highlighted more than any other project on GitHub.

Front-End Web Development Tools – Bootstrap
Bootstrap’S Key Features
- A powerful front-end development tool for mobile app and website responsiveness.
- Includes simplification of the creation of informational web pages.
- Provides jQuery plugins, which are an integral part of the framework.
Bootstrap’s Limitations
- Difficult to alter its styling.
Supported Platform: Web and mobile
Vue.js
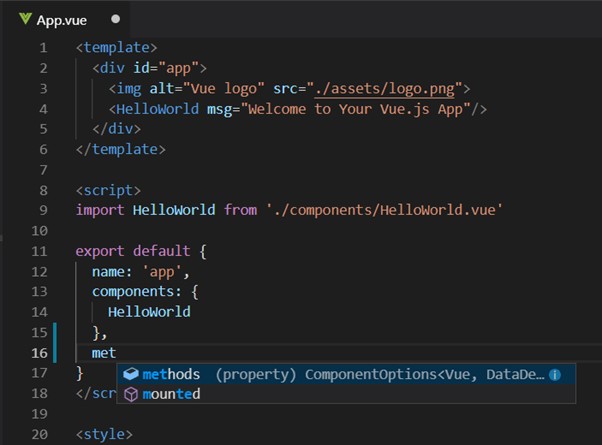
Vue.js is a front-end programming framework that simplifies the creation of websites and mobile apps. Vue.js may also be used to create prototypes that users can interact with. Its data-binding capabilities mean it can support complex visual effects and interactive features. It provides web-based development tools for bug fixes through its GitHub repository. The included HTML-based template for updating the DOM with Vue data makes creating a user interface easier.

Front-End Web Development Tools – Vue.js
Vue.js’S Key Features
- Allows for the modification of server-rendered HTML.
- Monitors the current JavaScript state and refreshes the DOM in response to changes.
- Users may create code skeletons for use in subsequent projects.
Vue.js’s Limitations
- No scalability
Supported Platform: Web and mobile.
React
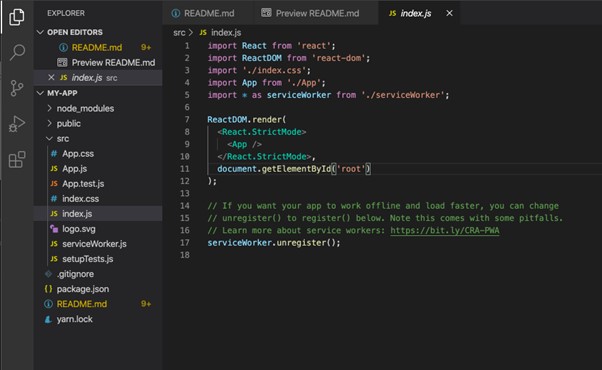
React is an open-source JavaScript library for developing user interfaces that are both flexible and fast. The ability to quickly create and pre-build components are one of React’s most appealing features since it streamlines the development process. It may also be used with Node.js for server rendering and React Native for mobile power applications. The React VR framework allows programmers to create immersive 360-degree virtual reality experiences.

Front-End Web Development Tools – React
React’S Key Features
- React components are self-contained in terms of their logic and controls, which simplifies the management of complex code.
- Your app’s page load speed increases dramatically thanks to the rendering capability.
- The debugging process is simplified by using one-way data binding.
React’s Limitations
- No support for SEO
Supported Platform: Web and Mobile.
Sass
Systematically Awesome Stylesheets, or Sass, is a language extension for the widely used CSS. Sass is a pre-processor that allows you to work with nested syntax and rules, variables, mixins, and inline imports. Stylesheets written in Sass are small, load quickly, and are well-structured. Because it’s so easy to experiment with different color schemes, font sizes, and other UI components, this web development tool is especially useful for students learning the ropes. Sass also allows for streamlined project management by facilitating simple design sharing inside and across projects.

Front-End Web Development Tools – Sass
Sass’S Key Features
- The enhanced version of CSS, which is based on JavaScript, is developed using Ruby code.
- Its programming techniques allow for less code and less CSS.
- Mathematical operations and color alterations are the only two nesting features available.
- Sass’s formatted output is flexible and easy to modify.
Sass’s Limitations
- Difficult troubleshooting
Supported Platform: Web and mobile.
jQuery
The JavaScript library jQuery is released under the MIT license. jQuery was developed to facilitate working with and navigating the HTML DOM tree. Additionally, jQuery is used for CSS animation, event handling, and Ajax. One of the most popular front-end web development tools is jQuery. Nearly half (46.7%) of all developers prefer using jQuery. In comparison to competing products, jQuery’s library is utilized at least three to four times more often due to its intuitive interface, impressive animations, and creation of abstractions for low-level interactions.

Front-End Web Development Tools – jQuery
jQuery’S Key Features
- Offers several features, including readability, reusability, fewer and more understandable scripts, browser compatibility, and a low profile.
- Supplies a basic API that helps Ajax and animation work more efficiently.
- Compatible with a wide range of libraries and provides several plugins for extending its functionality.
jQuery’s Limitations
- Difficult syntax
Supported Platform: Web browser and mobile.
Final Thought
There is a lot of room for confusion when it comes to the many online front-end development tools available. Finding your trusted resource can be difficult in a world where changes and trends occur every hour of the day. However, we hope you’ve found the best Front End Web Development Tools after reading this article. Moreover, for questions or queries related to front-end web development, you can use the comments section and also feel free to share the article with others.