As someone who is an avid user of shopping online and using different applications, you might be curious to find out how a website exists in the first place. How it functions so smoothly, and who designs all the elements visible on a site? The curiosity and drive to know about it are real. To break the ice, much work goes into creating a website, and the journey continues even after generating a site. The process to keep it functional is forever.
In this article, we will stick to one aspect of website development: Front-end development. Not only will we learn about what is front-end development, but we will equip ourselves with the knowledge of skills required to become a front-end developer, its scope, and more. Please keep reading to detangle all the strings in your head regarding it.
Table of Contents: hide
What Is Front-end Development?
What Does Front End Mean in Web?
What Is Front-end Development?
Front-end development is the process of creating all the elements that you see visually on a website. It includes the features through which a user communicates with a website. The main objective of the front end is to optimize the user experience and deliver an engaging outlook. Front-end development uses programming languages like CSS, JavaScript, and codes to generate elements that follow an action. Front-end development makes a website appealing so visitors stay long enough to buy a product or do more.
What Does Front End Mean in Web?
The Front-end of the web means everything visual to the user end of the website. It is a mixture of visual and engaging aspects and elements of a website. As the name suggests, front-end means elements that cater to a user on the front side, in direct contact with the consumer. In general, web development consists of three parts: Back-end, Front-end, and full-stack. Each of its types is crucial for the proper working of a site. The front end includes UI (user interface), UX (user experience), etc.
What Is an Example of Front End Web Development?
Now that we talked about Front-end development and front-end on the web, we shall discuss some live examples since learning from them never ages and provides more practical insight.
Calculator
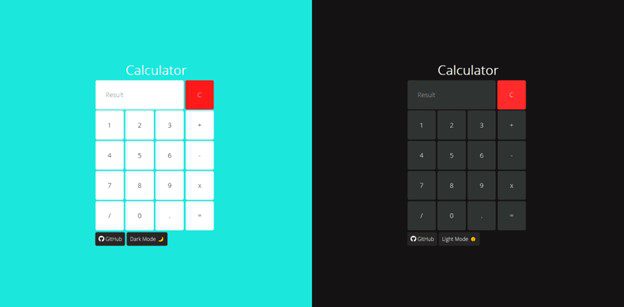
The first example on the list for front-end development is something we have used quite a few times. A calculator consists of standard math functions, which include addition, subtraction, multiplication, and division. A front-end developer creates an online calculator using HTML, CSS, and more complex JavaScript for coding. For the basic structure, you use HTML; CSS is used for adding elements.

Front End Web Development – Calculator
Simple To-Do List App
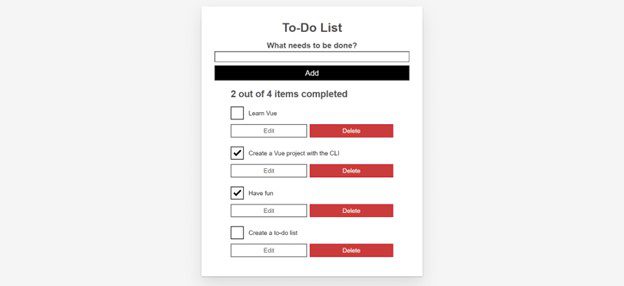
A to-do list always stays in style. The most widely used tool for keeping yourself on track and marking your progress throughout the day. While making a to-do list on an app online, the to-do app is an amazing one to go for. You use front-end development, coupling a framework or JavaScript for the app’s creation. You can tick the tasks as you complete them on the app and then prioritize to get more done during the day.

Front End Web Development – Simple To-Do List App
Notes App
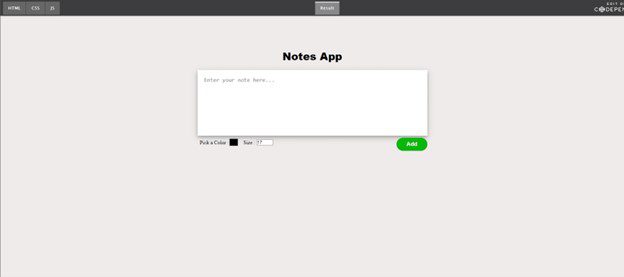
To begin front-end development, you can form a simple notes app. The interface of this one is easy and doesn’t contain any complex features. The notes app is always our go-to for detangling distressing thoughts and freshening our minds. You can craft it using HTML, CSS, and JavaScript. It can be a fun experience.

Front End Web Development – Notes App
What Skills Do Front-end Developers Need?
Every field requires a particular skill set. Likewise, becoming a front-end developer demands you to be proficient in programming languages like HTML, CSS, and JavaScript and know about frameworks and more with an added set of soft skills to execute your services actively. Here is a list of the skills you need to have a command of to become a skilled front-end developer.
✔️ HTML And CSS
One of the two basic things you need to have a solid grip on include HTML and CSS. HTML stands for Hyper Text Markup Language and forms the structure of your web page. It crafts the foundation and base of your website. So, as a front-end developer, you must master it to produce premium-quality sites. Moving on to CSS (Cascading Style Sheet) is a street-style language that forms the display layout of a page. It presents HTML or any other markup language document. Both are fundamental for displaying and front-end development.
✔️ JavaScript
If you have learned and honed HTML and CSS, the next step is to try your hands on the most popular front-end language, JavaScript. It is crucial to master it since it adds a touch of creativity and art to your website. It would help if you kept with people’s expectations; you can fulfill them through this language. All the fun and eye-catching features on your site, like videos, animation, and GIFs, are formed using it. It helps in keeping the visitor hooked to the website.
✔️ Frameworks
Just like learning programming languages holds significant importance in the same manner, having a command of frameworks is crucial. Mainly the frameworks you need to familiarize yourself with include JS and CSS. Frameworks make your work easy as it contains scripts already present in it, and you don’t have to start from square one. Moreover, a framework has its set of perks and cons, and you have to use it according to your outcome preference. For crafting complex user interfaces, JavaScript frameworks are usually utilized.
✔️ Knowledge Of CSS Preprocessor
In recent times, when one update is coming right after another, it is important to take a leap of faith and untangle the new features. While doing front-end development, more than the basic CSS might be needed to cope with big projects. That is where the CSS preprocessor makes an entry to take the credit for easing things a little. As a front-end developer, learning about CSS preprocessors to perform tasks from simple to complex levels is important. SASS, LESS, and Stylus are CSS preprocessors that need to try your hands to improve and keep up with the pace.
✔️ Understanding Of the Version Control System
A front-end developer needs to know and learn about version control systems. They are specifically designed to monitor changes in the original code. It helps to save it if other modifications are done in the creation process. If you must return to your original code, version control systems aid the process. Git is the most commonly used version control system in today’s day and age.
✔️ Familiarity With Responsive Design
As a front-end developer, you must know enough about different designs and their functionality. With the rise of technology usage, people are more frequently involved in using devices. To leverage this increasing usage of technology, the use of responsive design is recommended. So, it is your duty as front end developer to learn about responsive design since it is crucial and used in the designing process.
✔️ Command On Testing
Testing and debugging are vital to keeping running a site successfully. So as a front-end developer, you need to have a keen eye to spot and debug any codes. There are various ways of testing functionality and finding bugs in your site. Learn about them before you step into the game. Some of these include frameworks like Mocha, Jasmine, etc.
✔️ Problem-Solving Skills
Problem-solving skills should be your thing if you want to enter the field of front-end development since development isn’t a one-time thing. It is inevitable not to face issues, so if you are good at jumping to solutions and getting rid of problem, it is a solid plus in the line of front-end development.
✔️ Communication Skill
Effective teamwork accomplishes more than a single individual. Excellent communication skills and learning the art of negotiation and comprehension are important. It would be best if you communicated with other team members to maintain the quality of a site and reach the goals more efficiently.
Is Front-End Development A Good Career?
Front-end development can be a good career for someone invested in coding, learning programming language, and having a knack for problem-solving. Apart from your interests, the field offers you a high-paying salary if you know what you are doing. On average, Front-end developers make around 62% more than other fields, which is a solid plus. Moreover, it can be a great path for you if you have a thing for creativity. As time change and evolve, more websites are created to run business and more. So, it is your golden time to leverage it and learn front-end development today to unlock your true potential in the coming future.
Final Thoughts
To flourish and grow, a website is a fundamental part of the process. We know how a website looks and follow your command when you click on your screen. But to know more about its ongoing development is a fun thing to learn. In this article, that is what we discussed, along with knowing what front-end development is and its basics. We also discussed the skills necessary to become a front-end developer and more about it. If you have any more questions, feel free to comment on them, and we will get back to you.