The golden age of designers being able to hide behind walls of unbreakable design is finished. These days, it’s not enough to work on a project alone; you’ll need to collaborate closely with developers, product managers, and other stakeholders to achieve success. Designers may find it challenging to collaborate successfully with developers since both fields have always been seen as distinct from one another.
You will be expected, as a designer, to have a collaboration tool to collaborate closely with the developer at every level of the development process. However, if you’re unaware of How Do UX Designers with Developers, we’ve got you covered. In this article, you’ll discover the finest tips and tools that help UX designers work closely and better with developers. Let’s get going!
10 Tips to Help UX Designers and Developers to Better Work Together
Looking for tips to work with developers? This section has the answers! With the focus on consumers’ experience growing more each day, developers and designers must work together to make it possible. However, since both jobs are quite different, it is hard for designers to collaborate with developers. To help, we’ve listed 10 of the best tips designers can follow to collaborate with developers, including:

Tips to Help UX Designers and Developers to Better Work Together
Develop a Respectful Environment
Creating user-friendly and effective software is a challenging and time-consuming endeavor, with the risk of failure at each deployment. Most designers underestimate the massive work required to write bug-free code. Software development can be streamlined if designers appreciate and value the expertise of developers. Treating developers with the courtesy they deserve will make them your most ardent supporters.
Understand that You’re No Expert
Designers spend many hours searching for the ideal aesthetic and analyzing fonts and color palettes. They provide attractive text and well-aligned images to convey value. Due to extensive user testing and research, they have gained tremendous insight into how the general public receives their designs. They have more of an understanding than anybody else of what is required to achieve success. Regrettably, this idea creates hopes that can never be met. Designers should act as facilitators who know how and when to bring the proper individuals to a project. The whole potential of a project can only be realized if designers start collaborating with developers rather than dictating to them.
Learn Their Language
There is a heated discussion on whether designers should be able to code. Designers shouldn’t waste time wading into that never-ending discussion but rather learn the language developers use. You’ll have more success communicating with developers if you give them background on the designs and explain why they were made in a certain manner. If you can speak their language, developers will do whatever it takes to see the project through.
Align with Your Services
The quotation process for new projects might add unneeded time to onboarding a new customer. Talking about the project management and generating a bespoke price might add several days to the procedure if you have packages on your website but aren’t sure how your developer’s pricing and packages fit in. Alternatively, collaborate with your developer to design bundles that include your offerings regarding what the customer receives, the cost, and the estimated delivery time. In this manner, all you’ll need from your developer is the next available start date, supposing your customer doesn’t want any customizations to the package.
Communicate Regularly
As a general guideline, it’s best to talk to your developer about everything, not just what’s in their packages. Talk to the developer about the launch process and the development timelines before taking on your first or next project. Although these may seem like little details that can be worked out on the fly, they may add unnecessary stress if not resolved in advance.
Include Note
Don’t be reluctant to include notes with your designs. Note taking is always useful, whether stored in a separate PDF, on a different artboard in your Illustrator file, or in your page mockups. That way, you can rest easy knowing that no assumptions were made, and your developer can rest easy knowing that everything they need is staring them in the face.
Work With the Right Person
Most importantly, while collaborating with a developer, it’s important to choose the correct individual to work with. It isn’t easy to entrust everyone with your client’s work. When you hire someone, you put your faith in them to provide excellent customer service, complete the task efficiently, share your level of concern, and honor your ideas. In addition to the product’s quality, you and your developer must get along well and prefer similar modes of communication.
Think Responsively
It is important to consider the program’s functionality on various device sizes while building graphical assets. Think about the typography, relative compositions, and how these assets appear on mobile devices, tablets, and computers. Ensure that every asset is optimized for each platform, in terms of loading speed and visual presentation, so it will be easy for developers to implement your designs properly.
Follow the Latest Trends
To seem modern, you need to follow the latest design trends. Provide your team links to informative design articles, intriguing designs, and stunning designs that you’ve come across. If you’re a designer, your value will increase dramatically in developers’ eyes if you keep up with current design trends and implementation methodologies.
Properly Organize Your Assets
It’s a good idea to export and combine all the icons, logos, and other UI components you use into a single, easily accessible location. Since no one likes being a pest, you must make the design easier for your developers to understand. Moreover, everyone on your team can export components at the push of a button using software like Figma, so we recommend using Figma to organize your designs and collaborate effectively.
4 Possible Tools to Help UX Designers Better Work with Developers
Looking for tools for how to work with a developer as a designer? Try these tools:
Figma
Figma is a platform where UX designers can create interactive mockups and prototypes, put them through usability testing, and keep track of their development in real-time. Like Google Docs, Figma enables a team to work on a project together in real time while keeping tabs on who is currently engaged. You will be able to see the employees and their tasks. Since it operates in a user’s web browser, anybody can access it.

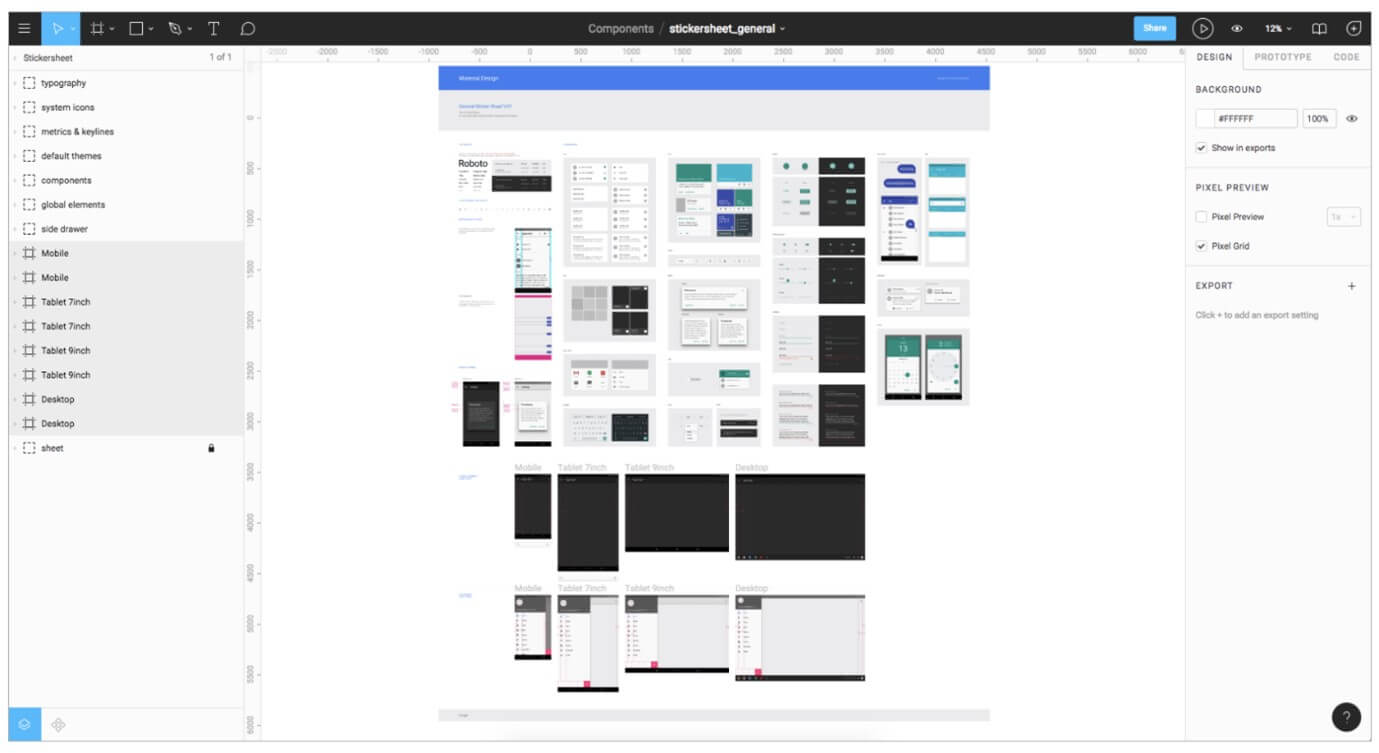
Figma Interface
What Figma’s Key Features
- With the Arc tool, you can make clocks, watch screens, and even pie charts in a flash.
- Reduces the need for manual resizing by automatically adjusting sizes based on content for a more convenient responsive layout.
- Plugins are available for almost every use case, making it easier to do repetitive tasks.
What Figma’s Is Best For
Figma bridges communication gaps in the design process to help teams produce higher-quality results more quickly. The company’s FigJam application can serve as a digital whiteboard to illustrate design concepts for developers. Figma is a fantastic tool for creating designs, prototypes, and design infrastructures.
Supported Platforms
Mac, Windows, Linux, Chromebook, Android, and iOS.
Figma’s Price Plans
Free to $12 per month
Customer Ratings
- G2: 4.7/5 (774 Reviews)
- Capterra: 4.7/5 (588 Reviews)
Proto.io
Proto.io claims that “Prototypes that seem genuine” are the outcome of employing their UI design tools. And Proto.io delivers by providing everything you need to design, manage, integrate, and test spot-on prototypes. It streamlines the working process by allowing for comments and video feedback to be shared across team members and by connecting with popular testing tools like Lookback, Userlytics, and Validately.

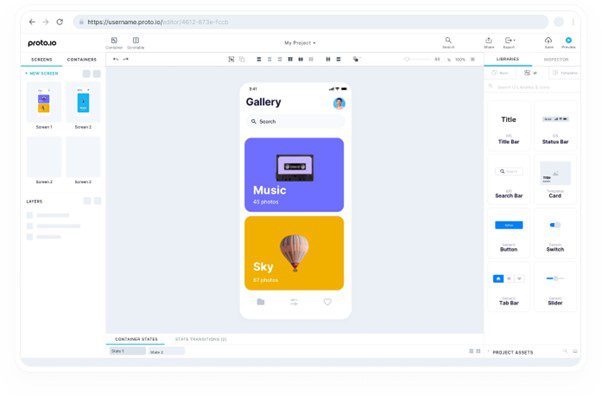
Proto.io Interface
What Proto.io’s Key Features
- Allows you to add and arrange design elements with simple drag-and-drop actions easily.
- Offers a wide range of customizable design elements, including icons, images, and animations, to create a unique user experience.
- Helps designers in creating interactive animations and transitions between screens.
- Integrates with various tools and platforms such as Sketch, Dropbox, and Slack.
What Proto.io Is Best For
Proto.io allows designers to create interactive prototypes that simulate the actual user experience. These prototypes can be shared with developers, making it easier for them to understand the desired functionality and behavior of the app or website. Moreover, its collaboration features allow designers and developers to work together in real time.
Supported Platforms
Mac, Windows, Linux, Chromebook, Android, and iOS.
Proto.io’s Price Plans
Free to $24 per month
Customer Ratings
- G2: 4.1/5 (59 Reviews)
- Capterra: 4.4/5 (19 Reviews)
Sketch
Sketch is a design application that is only available on macOS. This vector-based design program is mostly used for mobile and website software UI and UX design. This collaborative tool allows designers to give along concepts to team members and engineers alike easily, and it is extensively used in online design, marketing, and development.

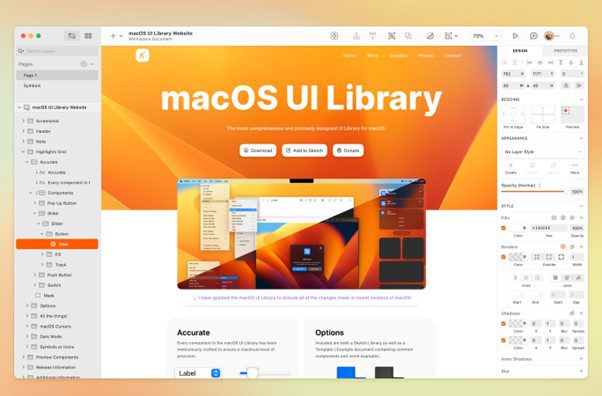
Sketch Interface
What Sketch’s Key Features
- You can modify the app’s features by installing various plugins and assets.
- Features an easy-to-use vector editing tool suite that allows for rapid iteration throughout the design process.
- Includes variable-font support that gives you complete freedom over your typography.
- Supports OpenType features like alternative characters, ligatures, and more.
What Sketch Is Best For
Designers can save time and provide consistent prototypes to developers by using the software’s universal editing capabilities, such as its library of symbols, layer styles, text styles, and streamlined scaling and aligning options. It eliminates the boring work so that designers may collaborate in real-time with developers.
Supported Platforms
macOS
Sketch’s Price Plans
Free to $9 per month
Customer Ratings
- G2: 4.5/5 (1,179 Reviews)
- Capterra: 4.6/5 (751 Reviews)
Balsamiq
Balsamiq’s intuitive UI simplifies the process of making low-fidelity wireframes. Anybody can get in and make decent-looking wireframes without any prior knowledge. Balsamiq is an all-in-one UI/UX tool, but its low-fidelity wireframes set it apart. By mimicking the feel of a whiteboard, designers can use Balsamiq to work with developers.

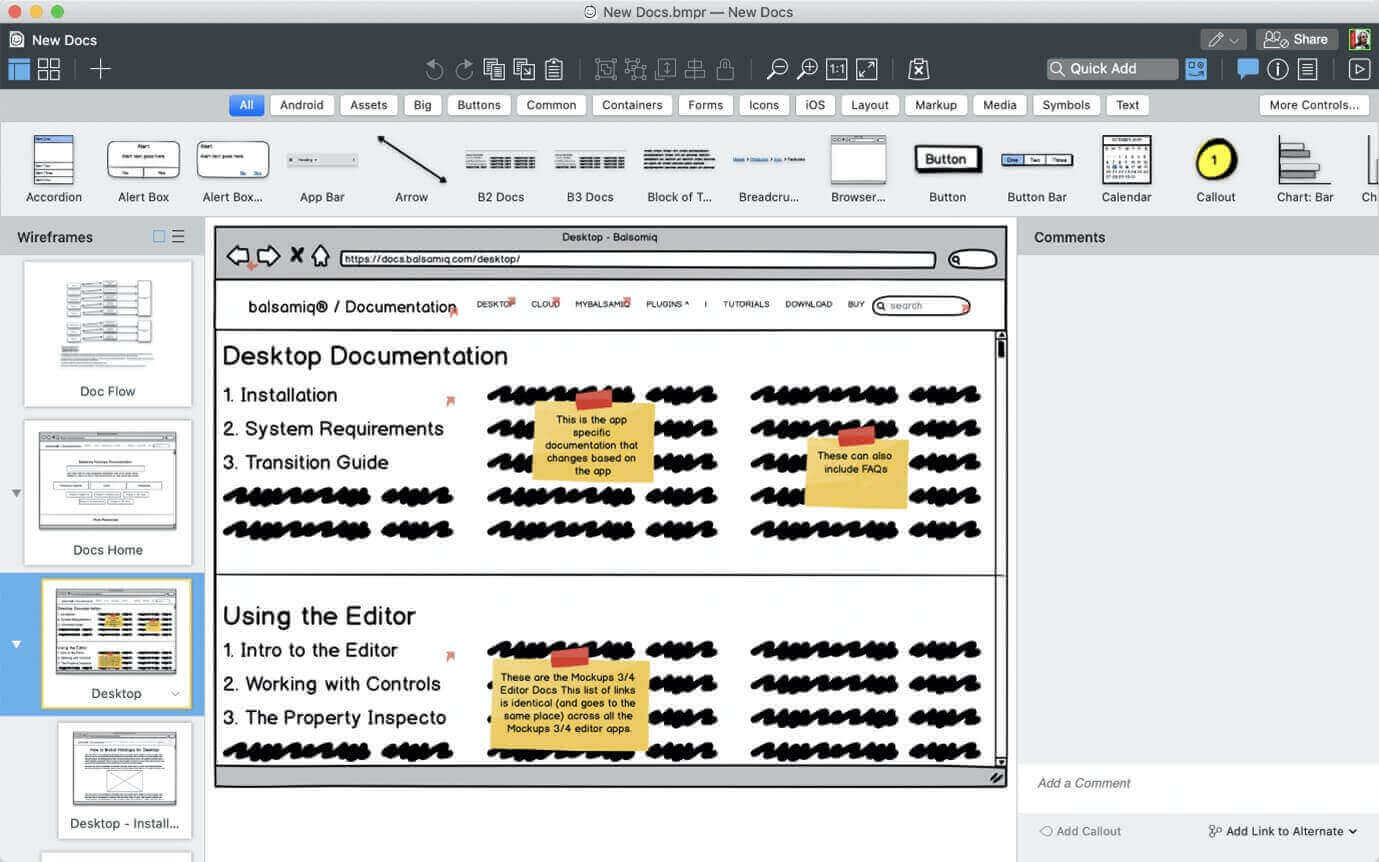
Balsamiq Interface
What Balsamiq’s Key Features
- Makes it simple to build your libraries of reusable, adaptable components, templates, and masters.
- Easily creates basic prototypes for use in presentations and usability testing.
- Allows you to concentrate on the bigger picture without becoming sidetracked by colors and other details too soon.
What Balsamiq’s Is Best For
Balsamiq’s simple and clear interface makes it easy for designers to create wireframes that accurately represent their design ideas. This can help to reduce confusion and ambiguity in the development process. With its version control features, designers and developers can keep track of changes to the design over time.
Supported Platforms
Windows and macOS
Balsamiq’s Price Plans
Free to $9 per month
Customer Ratings
- G2: 4.2/5 (489 Reviews)
- Capterra: 4.4/5 (370 Reviews)
Final Thought
Collaboration between UX designers and developers is critical for creating successful digital products. While designers focus on user experience and aesthetics, developers are responsible for bringing these designs to life. However, the collaboration process between these two roles can be challenging. But we hope you know How Do UX Designers with Developers after reading this article. Moreover, we encourage sharing your thoughts on how to work with a developer as a designer and leaving any questions in the comment.