Steps to Generate Website Mockup from URL

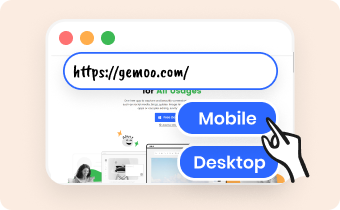
1. Enter a Website URL
Enter the website URL and choose the device to mockup - Desktop or Mobile.


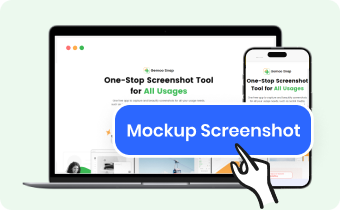
2. Generate Mockup
Take a full screenshot of the website and click Mockup Screenshot to mockup the website screenshot.


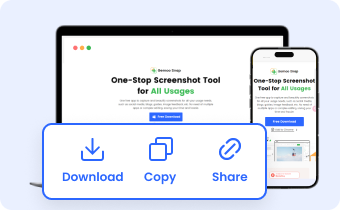
3. Export the Website Mockup
Download, copy and paste or copy the link to save or share the mockup website screenshot.
Why Use Gemoo's Online Website Mockup Generator?

Free Website Mockup Online
Generate website mockup from URL for free. You can easily and quickly create professional-looking website mockup screenshots without design skills or techniques.

Multi Devices Website Mockup
Generate multi device website mockups, including desktop computers and mobile phones. This will allow you to see how your design will look on different screens and make any necessary changes before launching.

Mockup Website in Bulk
It allows you to input up to 10 URLs at once to take screenshots and batch generate website mockups. This will greatly save your time, and you can choose to download or share single or multiple website mockups with a link.
FAQs about Website Mockup Online
Does Gemoo's Free Online Website Mockup Generator secure?
Yes, the tool is 100% clean and safe. Gemoo uses Amazon Web Services (AWS) data centers for hosting and all your data is private and secure. In addition, after you clear your browser cache and cookie, the history will be deleted too.
What is a website mockup?
A website mockup is a visual representation of a website's layout and design. It is created to demonstrate how the final website will look like. A website mockup is an essential part of the website design process as it helps designers and clients to visualize the website's structure and layout before it is developed.
What is a website mockup vs prototype?
Website mockups and prototypes are two different stages in the web design process. Mockups are static visual representations of a website's design, while prototypes are interactive, clickable versions of the website. Each tool is important and serves a different purpose in the website design and development process.
What is the best size for a website mockup?
The best size for a website mockup is not straightforward as there are different factors that influence the size of a website mockup.
• Screen Resolution: The most common screen resolutions are 1366x768, 1920x1080, and 1280x800.
• Content: The amount of content - such as texts, images and videos will influence the size of a website mockup.
• Design Elements: The design elements include images, videos, animations and other elements.
Can I create my own website mockup?
Yes. Here are some steps to create your own website mockup:
1. Define your website's purpose and what you want your website to achieve.
2. Sketch a rough layout of your website.
3. Choose your color scheme and typography.
4. Add content, including your texts, images, and any other media content.
5. Test out your website mockup, get feedback from others and refine it.
Website Mockup Generator Use Cases
• Business owners can see what their website will look like before building it.
• Developers can test different designs and find the one that works best for their website and audience.
• Web designers can create a visual representation of their website design ideas and present them to clients.
• Bloggers and photographers can preview the design effect when developing their website.