How to Make an Image Clickable in HTML
The whole point of web design is to simplify the user’s search for information and take him to the right page in the least amount of steps. HTML technology that powers much of the internet makes this possible by allowing the addition of hyperlinks to almost every element including text or images, ultimately making an image a link and clickable. With a simple procedure, designers can turn visually attractive images into effective engagement triggers.
Having clickable images on a website brings several advantages and is a common practice that requires only a minimum of time and effort to realize. In fact, the process of turning images into clickable buttons is so simple that even non-professionals could easily learn how to complete it. This article will present multiple methods for adding active links to images that all bring about the same result.
Recommended tool: Taking Batch Screenshots at Once >
What is Image Clickability in HTML?
When we say an image is clickable, that means clicking on it will cause certain actions to be executed, such as the user being redirected to a different page or a pop-up window opening on the screen. In a technical sense, this is made possible by the inclusion of an active link into the image, which effectively turns it into a gateway for navigation and direct interaction with website content.

Image Clickability in HTML
When an image is clickable, its entire surface acts like a link and remains responsive. No matter where on the image the user clicks, the same outcome will be triggered. This is in contrast to regular unlinked images, which are completely inactive and don’t react to user actions at all. Thus, clickability is an important characteristic of a web element such as an image and should be used strategically to fulfill business objectives and improve user experience. HTML framework supports image clickability and has a simple mechanism for adding hyperlinks to pictures on a page.
Also Read: Can I Use Pinterest Images on My Website >
How to Add Clickable Links to an Image by Using Tags?
The easiest way to make an image interactive is to use an image tag within HTML code. This simple piece of metadata changes the way that HTML sees the image and provides instructions on how to react in case a mouse cursor is positioned within the box containing it. The process of adding the tag in HTML is extremely simple and no advanced coding knowledge is required – just do the following actions.
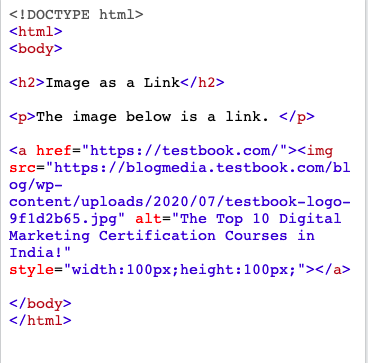
Step 1. Use Open and Close tags <a> to define the element, and add a href tag to insert a hyperlink
Step 2. Add an image tag in order to place an image over the hyperlink
Step 3. Use the Style attribute to control the dimensions and positioning of the image

How to Add an Img Tag
3 Alternative Ways to Make an Image Clickable
There are numerous tools that have the capability to bring images to life and make them interactive. With the right software, website owners or web designers can easily create numerous clickable images and use them to enhance the performance of webpages other digital media formats. Since there are several excellent tools that let users accomplish this, we will cover each of them in detail and explain the step-by-step procedure needed for a successful outcome.
Method 1. Gemoo’s Image URL Generator
Gemoo has an online free image URL generator that can create a URL for an image. By uploading your image, the URL will be automatically generated without any additional steps required on your part. You can make one or more than one image a link and clickable at once. So, it is easy for you to share your special moments with others.
What’s more, Gemoo’s Image URL Generator is a hassle-free option for uploading and hosting your images online for free. Follow the detailed steps below to learn how to make an image clickable:
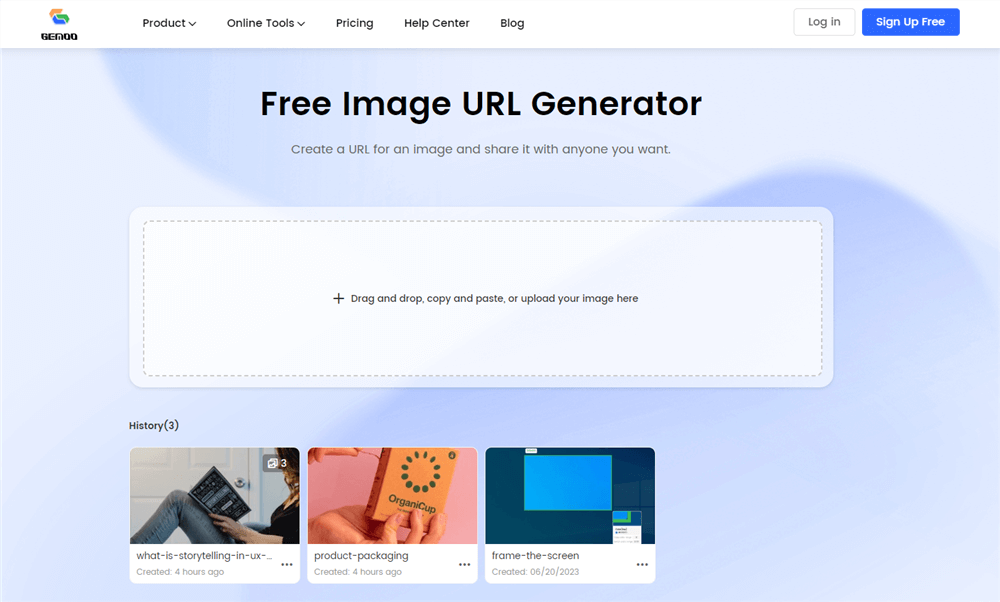
Step 1. Visit Gemoo’s Image URL Generator website, upload/drag and drop one or more images to the target bar.

Gemoo’s Image URL Generator Interface
Step 2. Once uploaded, it will automatically generate a shareable URL. You can share your image with a URL by clicking on the ‘Copy Link’ button or copying the link of SearchBar.

Copy Image Link
Method 2. Java Script
Java Script is a popular web design framework that is often used instead of HTML to create all kinds of web applications. It provides designers with plenty of great options to precisely control every object on the page. One of its advantages is that it supports clickable images and the process of creating them is very similar to the tag-based method described above. Here is what you need to do.
Step 1. Create a script for controlling an HTML object and select the correct web page
Step 2. Insert an image name through an img tag inside the <a> tag
Step 3. Execute the script to make the chosen image instantly clickable
Method 3. jQuery
Perhaps an easier way to complete this task is to use a smaller and faster tool based on Java Script – jQuery. This method requires basic understanding of tags and scripts but isn’t exceedingly complex either. By completing the following steps, you can quickly transform regular images into clickable buttons using the jQuery library.
Step 1. Create alt tags containing the active link and the name of the image file
Step 2. Use the wrap function in jQuery to connect the surrounding HTML structure with the image
Step 3. Execute the function and the selected image will become clickable
Frequently Asked Questions about Making an Image Clickable
How complicated is HTML syntax and can regular users make clickable images with this framework?
While commands and syntax of HTML-based web programming are not complex at all, they can seem confusing to users with no technical knowledge. It’s generally enough to see a few examples and try out using img tags a few times with dummy content before the process becomes totally routine.
On which website pages are clickable images most commonly displayed?
The range of possible locations for clickable images is huge, and they can be found almost everywhere on the modern web. Literally, any page made with HTML or JavaScript can include active links embedded into images, although they are most commonly seen on the home page and product pages.
Is it difficult to modify or replace an already linked image in HTML?
The procedure for modification of a clickable image is not any more complex than creating it in the first place. By changing the descriptions in the img tag or using different attribute preferences, designers can easily alter how the image is rendered or what happens after a user clicks on it.
Final Thoughts
The benefits of using clickable images on the web are more than obvious – this design technique increases engagement, funnels web traffic to selected pages, and positively affects sales conversion rates. Coupled with the fact that it’s extremely easy to make an image clickable in HTML, it’s clear that a large portion of the visual content should be made interactive whenever that is deemed practical. This article demonstrated multiple ways to complete this task, which could help up-and-coming web designers to adopt this relevant knowledge and apply it in practice.