What is the difference between web design and web development? The answer to this question may not be as difficult as most of you may think. Yet, though there are some similarities and interrelations, there are some clear distinctions that can be made between each.
To help you have a better understanding of the difference between web design and web development, we took our time to create this post and explain the important things you need to know particularly about the differences between web design and web development.
Further Reading: Software Developer Vs. Web Developer >
What is Web Design

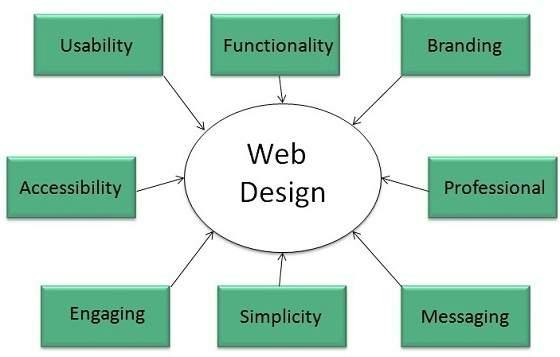
Web design can be described as the art of planning, organizing, and creating the visual layout for a website. The web design itself is normally referred to as the front-end web development that focuses on aesthetics, formatting, website mockup, and overall usability, specifically as it relates to what the user views and a friendly experience.
During this stage, the colors, fonts, graphics, and the (UX) user interface are determined in advance. Also, based on the scope of the project, it is often a collaborative process that consists of developing a detailed specification for the website. For example, in the web design process, there are 6 stages that must be completed, which include the following;
- Web design development
- Information gathering
- Structure
- Design
- Build
- Testing
- Launch
What is Web Development

What is Web Development
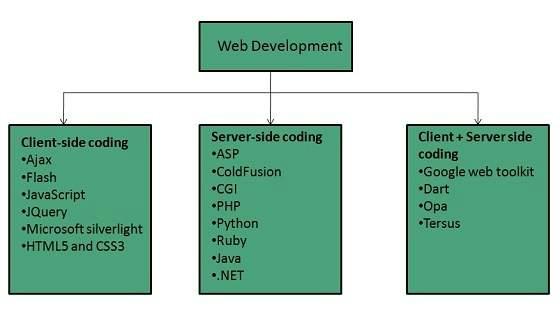
Web development can be described as the process of building web applications. These types of software applications are created to be accessible via Web browsers like Google Chrome, Opera, Bing, Firefox, and Safari. Web development is also defined as the programming code (i.e. – XML, HTML, JavaScript, Perl5, and PHP) that is written to create the user interface (UX) and other required specifications for a website.
Web development is a huge part of the behind-the-scenes software applications that have to be done to complete the building or maintenance of a website. This work can range from developing a simple plain text page that is static to creating a robust complex set of web applications. It is also important to note that web development can fall under a wide umbrella of programming activities including the following:
- Webengineering
- Webcontent development
- Client/server-side scripting
- Network security configuration
- E-commerce development
What are the Core Differences Between Web Design & Development?
As referenced above, there are numerous core differences between both web design and web development. To understand these distinctions more clearly, let’s review the activities that must be completed to build and maintain a website,
First of all, before you can move to the beginning stages of web development, you must start with the design specifications of the website. That said, here’s what to expect in the design stage.
| Web Designer | Web Developer |
| The designer’s primary concentration is on a visually pleasing appearance | A developer’s primary concentration is on structure and functionality |
| Concentrate on designing a site based on SEO Best Practices | HTML, CSS, and Javascript are required to complete the development of sites |
| Focuses on required specifications and good user experience | Transform web designs into fully functioning website |
| No Coding Experience is required to create/maintain website updates | Coding Experience are Required to maintain and add to the site’s functionality |
Web Design Core Differences
In the web design stage, a lot of critical information must be gathered. For example, a client may need a new website to support their newly created business. Therefore, to be successful in these efforts, the design of the site must be considered before a software programmer can actually write the code to build the site.
Visually Pleasing Aesthetics
Web design involves ensuring the new site meets a certain standard, particularly when it comes to looking pleasing to the user’s eyes. For example, if you do not want to scare the user away from your site immediately, you should use calming hues of blue instead of bright flashing red.
Design based on SEO Best PracticesStrategy
In addition to choosing the best color schemes, the web design stage will also involve implementing an effective SEO strategy. In order to do this part of the design correctly, the focus must be on the best SEO practices in this industry (i.e. SEO keywords, good useful content).
User-Friendly Design
As the site is being planned, the site designer must also address the site’s, mobile compatibility and ease of use. In short, the design of the site must be intuitive and easy to navigate through.
Web Development Core Differences
Once the web design of this project is complete, the next step in the creation of a new website is the web development process.
In web development, the web design specifications are used to code the website so that it can be approved and deployed live via the internet.
Concentration on Functionality and Structure
The web development teams’ focus is on making sure the structure of the website is built based on the programming languages required to develop the site. There are several common programming languages that software developers use to perform this work such as HTML, CSS, and JavaScript.
Focus on Code that Meets Web design Specifications
Web development’s focus is to add additional critical and useful functionality to the website. To make sure the design and the specifications work as requested, developers create code that makes the applications function properly without unnecessary errors,
Focus on Fully Functioning Website
Web development also refers to testing and approving the website before it is published live on the web.
The Role of a Web Designer – How to Create an Effective User Experience

The Role of a Web Designer
The duties of a web designer may vary based on several different key things, including the scope of the project and the skills and experience that the web designer brings to the table. However, their primary goal or objective is to create an effective user experience, specifically when it comes to setting up new websites or making enhancements to a site that already exists. Simply put, to be successful in this area, the web designer must be able to;
- Take on full ownership of the site’s web design and its specifications.
- Be skilled and experienced in designing new website page layouts and any associated templates.
- Create social media and marketing channels design assets
- Maintain and develop all branding that is consistent with the company or product that they are supporting
- Collaborate with other teams that have an interest in the website’s development (marketing, engineering, and other stakeholders).
- Making decision decisions based on analytics and other kinds of essential data.
- Deploy the essential designs for both new and existing sites, work directly with front-end web developers
- Prepare and select the best types of imagery for the site that is being constructed
- Maintain and/or create a company’s or an operations database of design assets.
Additionally, in order to do this job proficiently and effectively, the web designer must possess and remain update-to-date with the latest web design principles. These web design principles will ensure that the site remains competitive with others in the industry. For example, here are 8 web design principles that web designers in this age should incorporate in their designs;
- The F” pattern and the “Z” pattern in web design principles – This helps with directing the eyes to where you want them to go on a page.
- Negative Space – Draws eyes to the most important info and increases the readability of the text
- Web-friendly and readable fonts – Creates a brand personality and is compatible with different platforms (i.e. desktop and mobile phones).
- Consistent Designs – Creates a more polished and professional look.
- Complementary Color Palette – It sets the tone of the site (i.e. contrasting colors are more eye-catching).
- Keep target audiences in mind – The bright color pink scheme will appeal more to a feminine audience.
- Pay attention to the details – A refined eye helps get rid of elements that distract from the overall design.
- Prioritize User Experience – Understand exactly what your audience is there for, and then make it the higher priority in the design
Each of these design principles will not only make it easy for the user to read and navigate from one page to the next but also encourage people to return to the site over and over again.
The Role of a Web Developer – How to Develop and Implement Websites
Similar to some of the job responsibilities of the web designer, the web developer can play a more comprehensive role in the design and building of a website. Actually, some web developers may possess the same skills plus much much more. Therefore, if you want to know the role of the web developer and how to implement websites, let’s get started by discussing the following:
Job Responsibilities of the Web Developer
- Designs builds,and maintains all software on new and/or existing websites
- Transforms website designer’s website specifications for the website into a fully functioning site that can be published live on the Internet
- Creates design layout, plans, codes and delivers web designs on multiple platforms
- Identifies and fixes errors in the software.
- Works with team members, management, and other stakeholders when designing and enhancing websites
- To ensure the highest quality of the internal and external interfaces at all times, designs and validates test routines
- Uses several different types of web applications, and programming languages to build new websites (i.e. CSS, APIs, JavaScript, and HTML)
Each of these responsibilities can be used in building a website, and here are the key phases in starting from the ground floor;
Step 1: Information Gathering – To write specifications for the new website, the developer will need to secure the information to build the site. (i.e. the purpose, target audience, and the main goals.
Step 2: Planning – Use the info that has been gathered to begin the planning process (i.e. the site map).
Step 3: Design – Map out the design of visual content, including videos and photos.
Step 4: Code the design in the appropriate programming languages, HTML, CSS, and JavaScriptContent – Useful content needs to be published on the site before deployment
Step 5: Functionality – each page on the website must be programmed to function based on specifications
Step 6: Testing – The website must be tested for functionality and errors prior to the launch.
Step 7: Launch – Once the site has been tested by the developer and approved by stakeholders, the new website can be launched to the public.
Step 8: Monitor the site for problems and make updates if needed.
Final Words
Understanding the differences between web design and web development may not be as clear-cut as some people may think. Since there are numerous similar responsibilities in both, the duties can overlap. Yet, there are still core distinctions between each.
Typically, one of the most prominent and notable core differences is the fact that the web developer is required to be proficient in writing code. On the other hand, writing code is not critical or a necessity for the web designer.