Taking a webpage screenshot is common for various reasons, such as saving information or capturing a moment. However, sometimes a regular screenshot is not enough to landing page screenshot or capture the entire content of a page. For instance, during online learning, students want to capture and preserve entire lecture slides or course materials for future reference. In such cases, taking a full-page screenshot becomes necessary. It is a handy way to capture the entire webpage, including the parts not visible on the screen.

How to Take Full Page Screenshots in Chrome
Knowing how to take full-page screenshots in Chrome can save you much time and effort if you need to take screenshots frequently. It can also be useful for web developers who must capture the entire page to check its layout and design. This article will guide you through two methods to take full-page screenshots in Chrome by using the best sipping tool Chrome extension: Developer Tools and Gemoo extension. We will provide easy-to-follow steps for each method so that you can choose the best option, so let us not wait anymore and jump into the solutions.
Also read: How to Rotate an Image in Canva Easily >
Table of Contents: hide
Take Full Page Screenshots in Chrome via Developer Tools
Take Full Page Screenshots in Chrome via Developer Tools
Developer Tools, also known as DevTools, are a set of web development and debugging tools built into modern web browsers. They allow developers to inspect and manipulate a webpage’s HTML, CSS, JavaScript, and other resources in real time, helping them debug issues and optimize website performance. They provide a range of features such as code editors, network monitoring, JavaScript console, performance profiling, and much more.
The advantages of using DevTools include faster and more efficient web development, easier debugging of website issues, and the ability to optimize website performance. Besides this, DevTools can also take screenshots of webpages, including both the frame size and full-page screenshots. This feature is useful for website testing, debugging, and design purposes and can be accessed via the DevTools panel in most modern web browsers, including Google Chrome, using the below-mentioned steps:
Step 1. Launch the Google Browser and open your designated website.
Step 2. Right-click on the page and select “Inspect” from the dropdown options.
Step 3. Click on the “Devices” icon from the top menu.
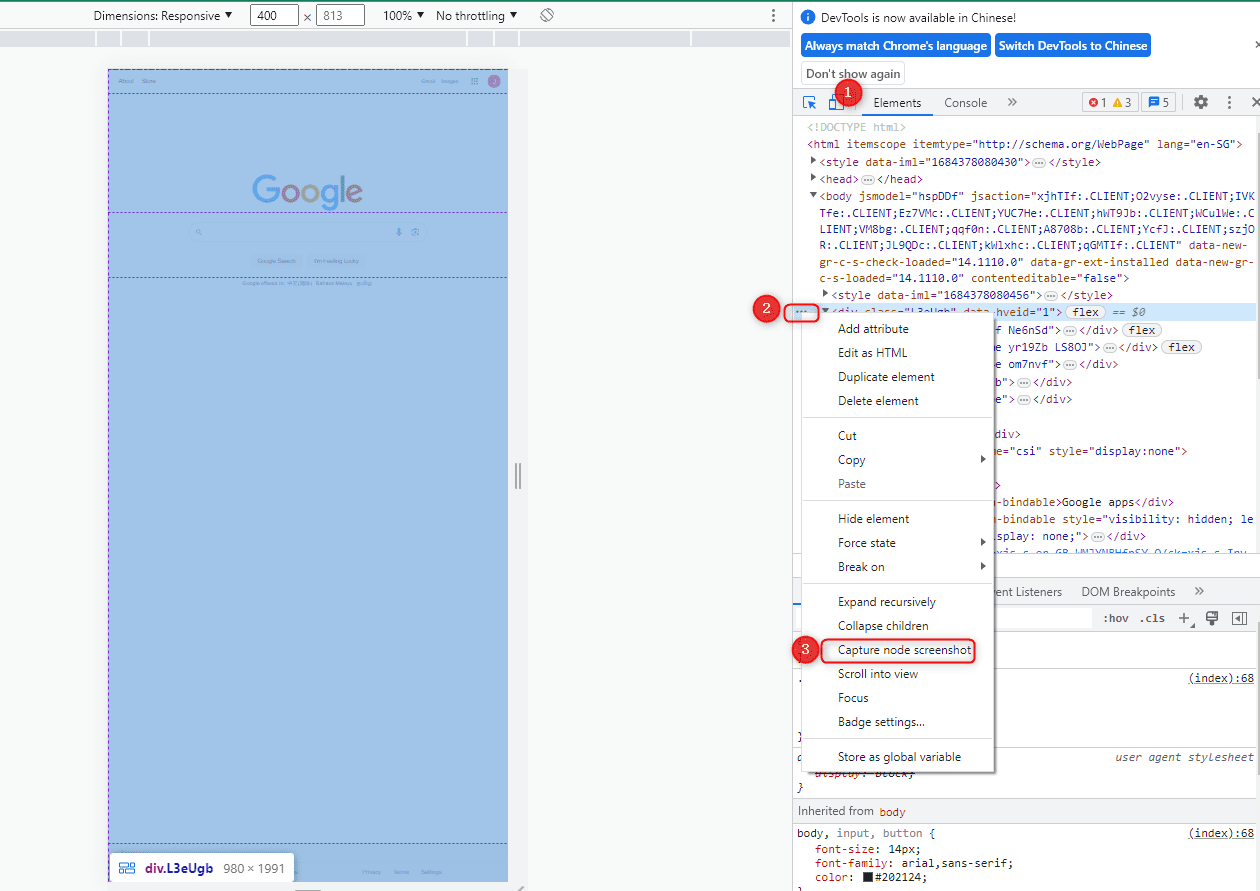
Step 4. Click the “three dots” icon from the newly appeared menu and select “Capture node screenshot.”

Take Full Page Screenshots in Chrome via Developer Tools
Users can take full-page screenshots of their web pages using DevTools in Google Chrome by following the steps provided. The screenshot will be saved as a PNG file and downloaded to the user’s computer. In addition to taking full-page screenshots, users can also take screenshots of the visible frame only by clicking on the “Capture screenshot” button in the DevTools panel. This feature is useful when users want to capture a specific web page section rather than the entire page.
Take Full Page Screenshots in Chrome via Gemoo Snap (Extention)
Browser extensions are small software programs installed in a web browser, such as Google Chrome, Mozilla Firefox, or Microsoft Edge, to add new features or functionality to the browser. Extensions are used for various purposes, including productivity, privacy, security, and entertainment so that users can tailor their browser experience to their needs and preferences by installing extensions. For example, a productivity extension might provide a to-do list, while a privacy extension might block ads and prevent tracking.
One useful extension is Gemoo Snap, which helps users take full-page screenshots without going through the complex DevTools. With multiple options available, users can customize the way they take screenshots. Unleash your creativity and effortlessly provide feedback on designs or assignments, report pesky bugs on the website, or capture your brilliant ideas with ease. Take a screenshot, add annotations, and share your masterpiece via a link or by pasting the image. The possibilities are endless!
Key features of Gemoo Snap:
- Capturing the full webpage through scrolling, selecting partial areas, taking screenshots of visible screens, and capturing webpage elements.
- Users can also annotate, save, and share screenshots using a sharable URL, upload the screenshots safely to the cloud, or copy them to the clipboard for further use.
Step 1. Open Google Chrome Web Store and click “Add to Chrome” after searching for “Gemoo Snap – Screen Capture.”

Add to Chrome
Step 2. Click on the Gemoo Snap icon from the top left menu, click “Create an Account,” and Sign up using your credentials.

Sign in to Gemoo
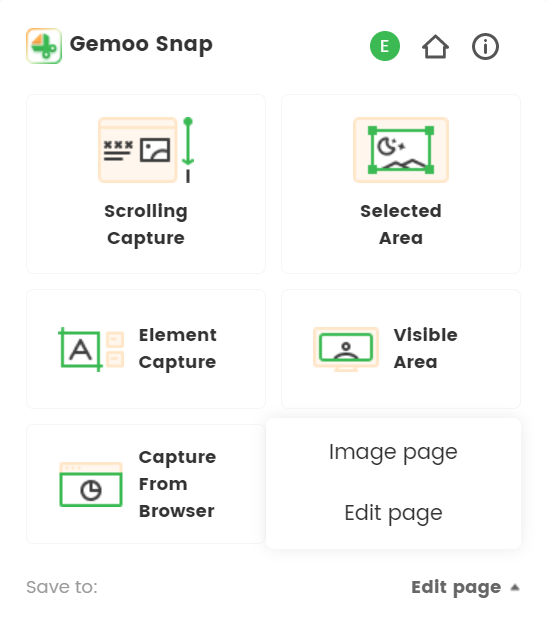
Step 3. Once you have logged in using your credentials, click on the Gemoo Snap Icon Again and select “Scrolling Screenshot.”

Gemoo Snap Chrome Extension
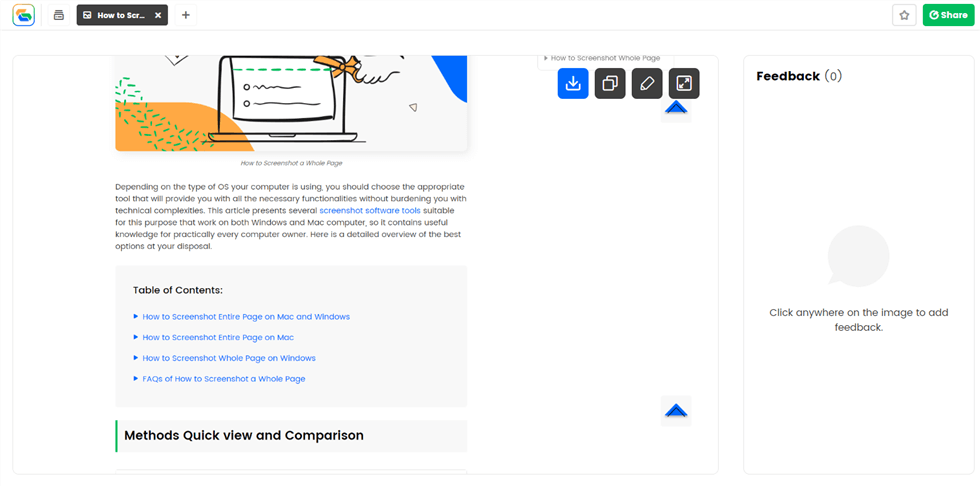
Step 4. Wait until the screenshot is taken successfully, and you will be automatically redirected to a new tab where you can edit, share and download the full-page screenshot.

Click On Download Icon to Save the Screenshot
By following the steps mentioned above, taking full-page screenshots of your favorite web pages is a breeze with the Gemoo Snap browser extension. Once captured, the downloaded image is automatically saved as a PNG file in your computer’s “Downloads” section, where you can access it easily. Furthermore, you can share the screenshot with friends and colleagues by clicking the Share button at the top and generating a link you can send via email or chat.
FAQs of How to Take Full Page Screenshots in Chrome
Do you still need to figure out how to take full-page screenshots in Chrome? Worry no more! This section will answer some of the commonly asked questions to help you overcome your ambiguity with logic. So, let us not wait anymore and dive into the questions and their answers mentioned below:
1. Can I take full-page screenshots on other web browsers besides Chrome?
Yes, you can take full-page screenshots on other web browsers as well. Most popular web browsers, such as Firefox, Safari, and Edge, have built-in features or extensions that allow you to take full-page screenshots. For example, Firefox has a built-in screenshot tool that can capture the entire webpage, including the parts not visible on the screen, similar to Chrome DevTools. Safari also has a built-in screenshot feature that allows you to take full-page screenshots of visible content.
However, taking full-page screenshots may differ slightly on each web browser. For instance, on Firefox, you need to press “Shift+F2” to open the Developer Toolbar, while on Safari, you need to use the keyboard shortcut “Command+Shift+5.” Therefore, checking the official documentation or user guides of the web browser or extension you use to take full-page screenshots is recommended.
2. Can I edit full-page screenshots after taking them?
Yes, you can edit full-page screenshots after taking them using various image editing software or online tools. Numerous image editing software, such as Adobe Photoshop, GIMP, PaintShop Pro, and more, allows you to edit and enhance your full-page screenshots. Using these tools, crop, resize, adjust colors, add text, or apply filters to your screenshots.
In addition, online image editing tools, such as Canva, Fotor, Pixlr, and more, allow you to edit and enhance your full-page screenshots without installing any software. These tools offer a wide range of features and functionalities, such as pre-designed templates, fonts, graphics, and more, that can help you create professional-looking designs and collages with your full-page screenshots.
3. How can I screenshot a specific element on a webpage?
If you want to capture a specific element on a webpage, such as an image, a form, or a text box, you can use the “Element” mode in the Chrome DevTools. To do this, open the Chrome DevTools by pressing the “F12” key and selecting the “Element” tab. Then, hover over the element you want to capture and right-click on it. Select “Capture screenshot” from the context menu or “Capture node screenshot,” depending on the version of Chrome you are using.
Alternatively, you can use third-party browser extensions like Gemoo Snap to capture specific elements on a webpage. These extensions allow you to select a specific area or element on a webpage and capture it as an image, which can be useful in creating tutorials, presentations, or online courses.
4. Can I take full-page screenshots on mobile devices?
Yes, you can take full-page screenshots on mobile devices as well. Most mobile operating systems, such as iOS and Android, have built-in features that allow you to capture the entire webpage, including the parts not visible on the screen. For example, on iOS devices, you can take full-page screenshots by taking a regular screenshot and tapping the thumbnail preview in the bottom left corner. You can select “Full Page” from there to capture the entire webpage.
Final Words
In conclusion, taking full-page screenshots can be extremely useful in various situations, such as documenting information, sharing content, or troubleshooting issues. This article has explained in detail how to take full-page screenshots in Chrome using two different methods, i.e., using DevTools and the Gemoo Snap extension. You can choose any of these methods and take full-page screenshots depending on your requirements.
If this article has been helpful to you, remember to share it with your friends and family, and leave your valuable suggestions in the comments section below. By doing so, you can help others look for ways to take full-page screenshots and improve their productivity.