If you’re a big-time browser, chances are you’ve come across websites that utilize a pop-up to display important messages or prompt you to take specific actions. Well, those pop-up displays you see are called a modal.
There are visual design, UI design, and web design. If you’re wondering what is a modal in web design, this article will guide you through important information to help you have a better understanding of a modal and its function in design. Read on to find out more.
Also read: How to Design a 3d Model for Printing? >
Table of Contents: hide
What Is a Modal in Design?
A modal in design is a window that appears on top of the main screen of a website’s interface, directing users’ attention to important pieces of information. This web page element is usually used to prompt users to perform specific actions like filling out a form, reading a message, etc. In web design, models are usually used to display important information and call to action in a visually appealing manner. It could be used for welcoming users, passing upgrade messages, announcing new features, and lots more.
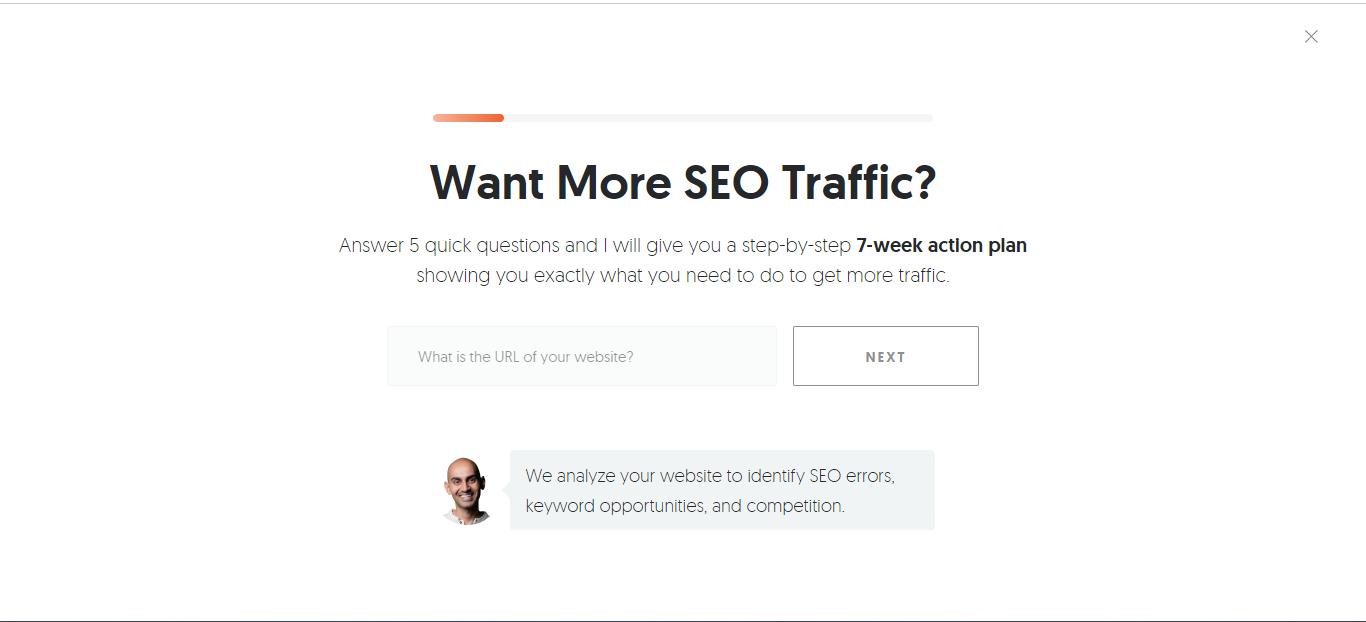
For example, the image below displays a modal from Niel Patel’s Ubbersuggest SEO service, which prompts users to answer five questions to get a 7-week action plan to get more SEO traffic.

Modal Window in Design
In design, the main purpose of a modal is to direct users’ attention to something important. Although some folks consider it as an interruption to user experience, the truth is it can be very helpful if used properly. You just need to ensure it’s appealing and has what it takes to grab users’ attention.
What is a Modal Form?
A modal form is a type of form that appears in a modal dialog and does not have a dedicated page like a regular website form. It’s usually used by businesses to register or collect information from website users, allowing them to enhance the value of their products or services.
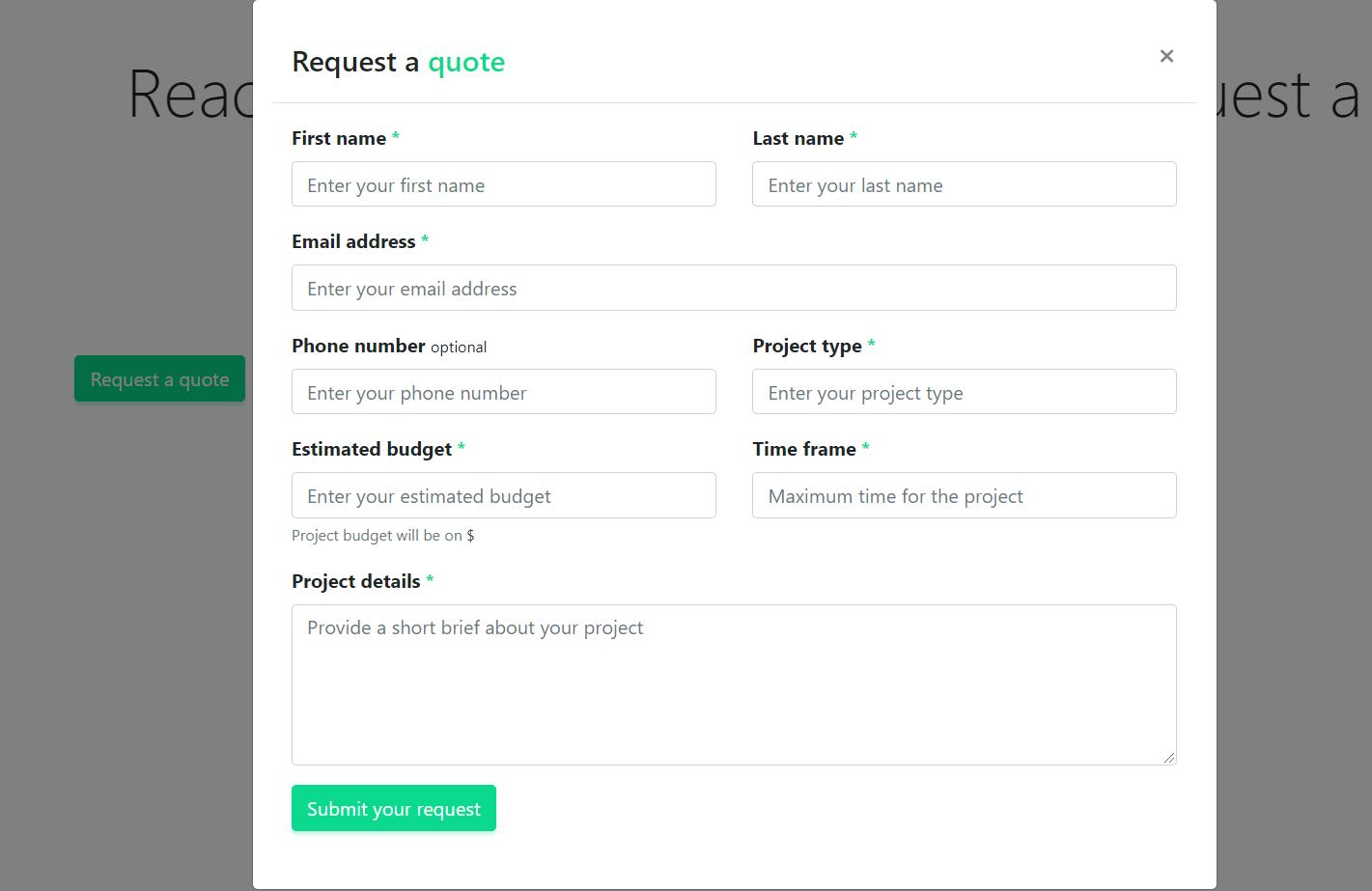
For instance, you visit a website that provides SEO service, and in trying to request a quote on how much it’ll cost you to improve your website’s SEO, a pop-up window appears on your screen asking you to enter your business details in a form. The form that appears on the pop-up window is called a modal form. The image below is an example of a modal form.

Modal Form in Design
Benefits of Modal Web Design
Modals in web design offer various advantages that may benefit the user and the business. These include;
Visibility
Because modals appear on top of the parent’s screen, you are sure that your visitors will see them. By using a website mockup generator, you can see if it appeared in a different window. One could easily miss or close it after being annoyed by the ad pop-ups.
Provide Extra Space for Information:
You don’t have your main page trying to fit all the information you want. Instead, you can use a modal to communicate what you want the user to know without touching the space on the parent screen. That way, you can easily inform them of price discounts, subscriptions, promotions, etc.
Simplicity
Modals are simple since everything is displayed within a single tab. As a result, visitors will remain connected with what they were doing before these pop-ups appeared.
Grab a User’s Attention
A modal appears on top of the main page. Therefore, a user cannot miss it. Since it popups when someone is browsing the parent screen, the visitor will want to know the information it portrays.
Flexibility
Using models lets you keep the rest of your user interface clean and provide the information you want them to know. If the information presented is relevant to a user, it can be of great help to them.
Shortcomings of Modal Web Design
While modal screens offer various benefits, they are not without flaws.
- The main drawback is that they interrupt a user’s experience and natural workflow. Remember that the user must interact with it before accessing the content on the main page. This can cause frustration and confusion, especially with sites that use light boxes that occupy the whole screen.
- Besides that, modal can create an extra cognitive load, making users forget what they were doing [previously.
- Additionally, most modal screens are not as per the accessibility standards. Therefore, they become an obstacle for those reading the screen.
- Lastly, they force one to take action first before accessing the main page. While this benefits the business, it can be frustrating to users, especially with poorly made modals or those that do not have apparent “click to close” buttons.
- For design collaboration with teammates, so as to share views and ideas.
It’s wise to consider these shortcomings as they can outweigh the benefits offered by this technology. Businesses must find a way to fully navigate these drawbacks to benefit from modal screens.
What Is Modal in Web Page?
Modal in a webpage is used as a graphic element. It creates a screen that temporarily deactivates the main page and draws the visitor’s attention to the modal window that appears above everything. This graphic element may include animations, buttons, text snippets, videos, forms, and images.
Individuals use these modals to offer a great experience to visitors. That way, they can view a video or an image without being distracted from other elements. You can also use it to encourage them to sign up or sign in.
The Function of Modals on Webpage
A well-designed model appearing on time can significantly influence a user’s behavior and decision-making. At the same time, it can help marketers achieve their goals. The screen has various functions, and brands can use it for various things on their website. Here are some functions of this screen:
- To advertise special discounts and offers which can increase a site’s conversion rate
- To inform website’s visitors about an upcoming event or new features that have been added
- The screen can perform a legal role. Brands can design cookie notifications to inform users about their personal information when browsing the website and get their approval first. That allows the brand to work in a company legally.
- To entertain and retail visitors. A website can show images, videos, or animations on these screens without consuming space on the main page. Such content can help keep users on the site for a long period.
- To inform and alert visitors about errors. At the same time, show them how to avoid errors and continue browsing the website successfully. The screen shows them how to perform important processes such as checkout.
- Allows users to access the system instantly by displaying a sign-in or a subscription form. That saves them time and frustration.
When Are Modals Used in Web Design?
Modals are mostly used when a brand wants its customers to see or do a specific task. They usually appear after a trigger event, like a scroll event or a button, but not always. Here are the most common uses of modals in web design:
Warnings, Confirmations, and Alerts
A modal is an excellent attention-directing tool for when you need a user to see something. Your modal can include an alert about an event or an error. When used as a warning, it usually describes the consequence of doing a specific action. An example when used as a confirmation is:
“Are you sure you want to delete your account? This action is irreversible and you cannot recover your lost data.”
Forms
If you have a process that needs one to submit information, you can include a form in a modal window. Mostly, this is used instead of a dedicated page for sign-in or signup or a different page to promote an offer, discount code, or newsletter.
Media Displays
Images and videos are often used to support the web page’s content and improve the browsing experience. But if used as a website’s focal point, a modal window lets users view it in isolation. Therefore, they don’t need to open a different page.
For instance, a user can open the main page and click a thumbnail to open a modal containing related images that can be navigated easily with arrow buttons on the sides of the windows.
The Most Confusing Pair – Modal & Popup
Pop-up and modal are often used interchangeably. But the truth is they’re different website functions. While pop-ups usually appear as a window on the main user interface automatically, modals do not. Read on to find out more about the differences between these two.
What is Popup?

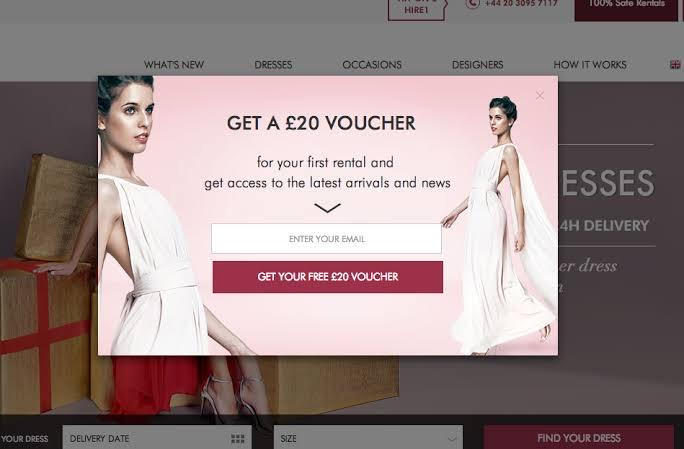
Website Pop-up Window
A website popup is a window appearing in the user interface without the user clicking any specific action intentionally. It appears automatically on a website when the user is browsing.
Popups usually appear in various forms, like a modal that temporarily deactivates the main page until the user interacts with the popup. It can also be a welcome mat occupying the whole page or a banner at the bottom or top part of the view.
Modal VS Popup – Core Distinction
The main difference is that a popup doesn’t need one to deal with it immediately. It appears on the main screen with information like a warning, alert, or notification and waits for the user to dismiss it. It is relatively small and doesn’t affect the user’s workflow. As such, they can continue with the tasks they are doing with no interruption.
On the other hand, a modal is an active option containing an additional window about the main page. It occupies the entire main screen, preventing users from continuing their tasks. One has to take some action for the modal to disappear.
Modals are available in various shapes and sizes, offering numerous solutions and techniques. The most common ones include popups, dialogue, lightbox, fancybox, hovercard, overlay, and notifications.
Final Thought
Although modals offer various advantages, they usually present some risks. Remember that they disrupt users’ workflow and force them to interact with them. So, some people may feel frustrated and confused with them. But, when you design and use them correctly, you can enjoy the various benefits they have to offer.

