Over the years, graphics design vs UI design has been a major topic, and as a platform dedicated to UI/UX, you can count on us to provide you with a comprehensive review about the topic.
It’s without a doubt that graphic design and UI design are used interchangeably in the design world. However, both have their unique differences which many designers don’t know of.
Defining Graphic Design & UI Design
Before we dive into discussing the differences and similarities between graphic design and UI design, let’s quickly define the term “graphic design” and “UI design”.
What is Graphic Design?

What is Graphic Design
Graphic design is an artistic discipline that deals with using visual elements to communicate a message or an idea.
With graphic design knowledge, you’ll be able to create static visual elements that are not just appealing, but also consistent, and effective. Besides, it can be applied to both print and digital media, such as posters, logos, websites, and apps.
Below are some examples of graphic design that you should know:
- Printed posters
- Book covers
- Product labels and packaging
- Business cards
- Infographics
- Website and mobile app graphics
- Logos
- Video game graphics
What is UI Design?

What is UI Design
UI design, also known as User Interface Design, on the other hand, is a discipline that deals with the interactivity of a digital product. It involves the design of user interfaces for websites, apps, software, and machines using interactive elements such as buttons, menus, icons, and lots more that users can see and interact with.
The ultimate goal of UI design in product development is to enhance the usability and functionality of the product, enabling users to achieve their goals seamlessly.
See some examples of websites with great UI design below:
- Websites, apps, software, and video game.
- Individual elements within digital products
- Forms and text entry fields
- Animations and transitions
- Illustrations and custom graphics
Graphic vs UI Design: How They Intersect and Differ
There are lots of similarities and differences between Graphic design and UI design. The table below has covered what you should know:
| Graphic Design | UI Design |
| Function:
Deals with the design of visual elements to communicate a message or an idea about a digital product. |
Function:
Deals with design interactions, including design of websites, apps, and software user interface. |
Skill & Knowledge:
|
Skill & Knowledge:
|
Projects:
|
Projects:
|
The Role of Graphic Design in User Interface Development
As surprising as this might sound, graphic design has certain roles it plays on user interface development. Some these roles include the following:
Visual Design
One of the roles of graphic design in UI development is creating visual designs that users would find attractive. This role involves selecting and combining colors, typography, imagery, and other design elements that communicate the identity of the brand, create a visual hierarchy, and guide the user’s attention in a way that’s very appealing.
Information Architecture
Graphics design is usually used to organize and structure information in UI development. For this role, the designer analyzes how content will be placed on a website, thus creating wireframes and prototypes, and designing navigation systems that are intuitive and user-friendly.
User Experience (UX) Design
Graphic design is used to create interfaces that are easy to use, efficient, and enjoyable. Plus, it facilitates the creation of user flows, user journeys, and personas that meet user needs and expectations.
Interaction Design
Graphics design can be used to make interactive UI elements like buttons, icons, backgrounds, and lots more, look more attractive. It makes these elements look more visually appealing, thus creating a sense of interactivity and engagement for the user.
Branding and Marketing
Graphic design is often used to create branding and marketing materials for a UI. This includes designing logos, creating promotional graphics, and designing landing pages that are optimized for conversions. These elements help to create a cohesive brand identity and to communicate the value proposition of a product or service.
Tools & Techniques Used in Both Graphic and UI Design
There are different tools and techniques that can be used in graphic and UI design. Read on to find out what they are.
The Techniques For Graphic & UI Design
Here are some helpful techniques you can stick to for graphics and UI design.
Keep It Simple:
This technique emphasizes the importance of simplicity in graphic and UI design. It involves using minimalism to reduce clutter and highlight key elements, making it easier for users to navigate and understand your design.
Use Colors Strategically:
It’s undeniable that colors can have a significant impact on how users perceive and interact with a design. For this reason, it’s crucial to use colors strategically. Ensure to select colors that complement each other and align with the brand or message while avoiding overuse or clashing colors that could confuse the user.
Keep Typography Under Control:
Typography in UI and graphics design deals with the style and arrangement of text. Keeping the typography of your design involves making the fonts readable, using appropriate font sizes and spacing, and ensuring that the text is easy to scan.
Create Consistency and Use Common Elements:
Consistency is essential for creating a coherent and user-friendly design. This technique involves using common elements such as color schemes, typography, and UI components across the design, which helps to establish a sense of familiarity and predictability for the user.
Consider Visual Hierarchy:
Visual hierarchy deals with the arrangement and prioritization of elements in a design. This involves using size, color, and placement to create a clear and intuitive visual hierarchy that guides the user’s attention to the important elements of the design.
Tools For Graphic & UI Design
The tools used in UI design and graphic design also differ. But to help you out, we’ve discussed some of the best tools you can use to step up your game as a graphic designer or UI designer. It doesn’t matter whether you’re a newbie or a professional in the industry.
Tools For Graphic Design
The following are some helpful tools for graphic design that you should know:
Freepik

Freepik Interface
Freepik is a resourceful website to find design elements for free. It offers millions of free and premium vector designs, illustrations, and photos for personal and commercial use. Plus, you can also find AI-generated images and templates that tick boxes around.
Key features:
- Boasts millions of free and premium graphic design resources.
- Efficient search function and filter to enable users to find designs by category, style, and color.
- Offers customizable templates for quick and easy design projects
Adobe Illustrator

Graphic Designer – Adobe Illustrator Interface
Another helpful tool for graphic design is the Adobe Illustrator software. This is a vector graphics editor that allows you to create logos, icons, typography, and other vector-based designs within a few clicks. Thankfully, it has a simple user interface. So, you don’t need advanced knowledge to navigate your way around.
Key features:
- It’s an industry-standard vector graphics editor.
- It supports lots of tools for drawing, typography, and image tracing.
- Seamless integration with other Adobe software, such as Photoshop and InDesign.
PicsArt

Graphic Designer – PicsArt Interface
If you use online photo editors regularly, you might have come across PicsArt. It’s a great tool that can come in handy for graphic designers to edit photos and create digital art using different efficient tools and effects.
Key features:
- Offers a plethora of photo editing and design tools, including filters, text overlays, and stickers.
- Offers great collaboration features for sharing and discovering user-generated content.
- Easy-to-use interface for beginners and advanced users alike.
Further Reading: How to Screenshot Picsart >
Desygner

Desygner Interface
Desygner is a web-based graphic design platform that boasts many customizable templates and design tools for creating social media graphics, marketing materials, and other designs. It allows you to create designs using [re-made templates, banners, and lots more without hassle. Besides, its drag-and-drop interface makes it easy to navigate for all users.
Key features:
- Customizable templates for various design projects.
- Drag-and-drop interface makes navigation easy for users with no background experience.
- Great collaboration tools for teams to collaborate on projects efficiently.
Tools For UI Design
Some of the best tools for UI design include the following:
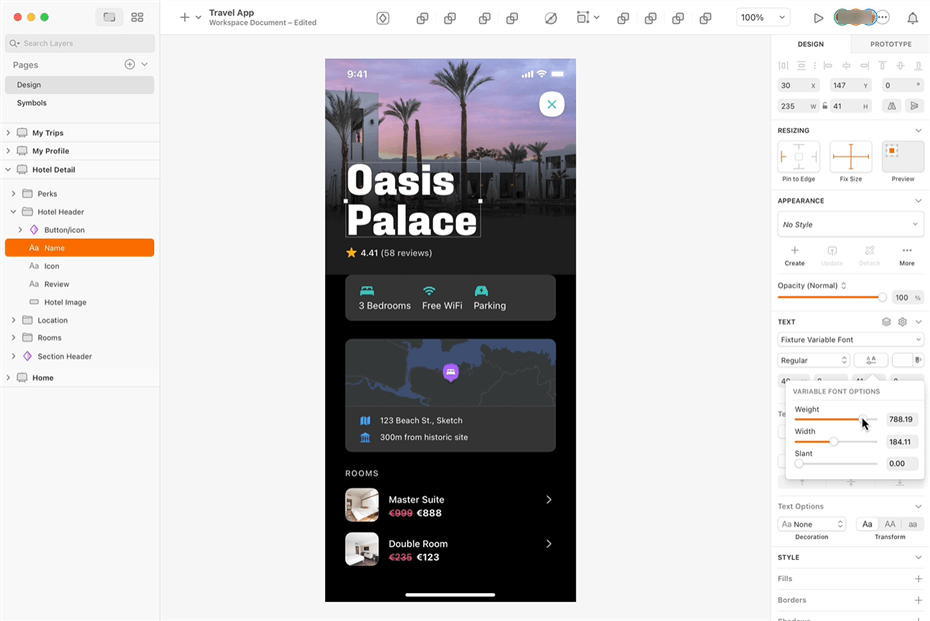
Sketch

UI Design Tools – Sketch
If you’re looking for a UI design tool to create drawings, wireframes, prototypes, and lots more, Sketch is one of the best go-to options. This industry-standard vector graphics editor facilitates the creation of designs for user interfaces and user experiences (UI/UX) of websites and mobile apps.
Key features:
- Effective vector design tools for creating UI elements, icons, and illustrations.
- Helpful real-time collaboration and feedback tools to facilitate seamless collaboration between team members and stakeholders.
- Supports integration with various third-party plugins and tools.
Adobe XD

Adobe XD Interface
Adobe XD is another vector-based design tool on the list. It’s a powerful UI design tool that can come in handy to perform different operations, including creating low-fidelity designs, impressive animations, and lots more. Also, Adobe XD supports integration with other Adobe software like Photoshop and Illustrator.
Key features:
- Excellent UI design tools for creating layouts, wireframes, and prototypes.
- Built-in collaboration tools allow for real-time collaboration and feedback from team members and stakeholders.
- Simple drag-and-drop user interface.
UX Pin

UI Design Tools – UXPin
UX Pin is a web-based design and prototyping tool that allows designers to create user interfaces and user experiences (UI/UX) for websites and mobile apps.
Key features:
- Offers a wide range of UI design tools for creating layouts, wireframes, and prototypes
- Allows for real-time collaboration and feedback from team members and stakeholders
- Offers integration with various third-party tools and services, such as Jira and Slack
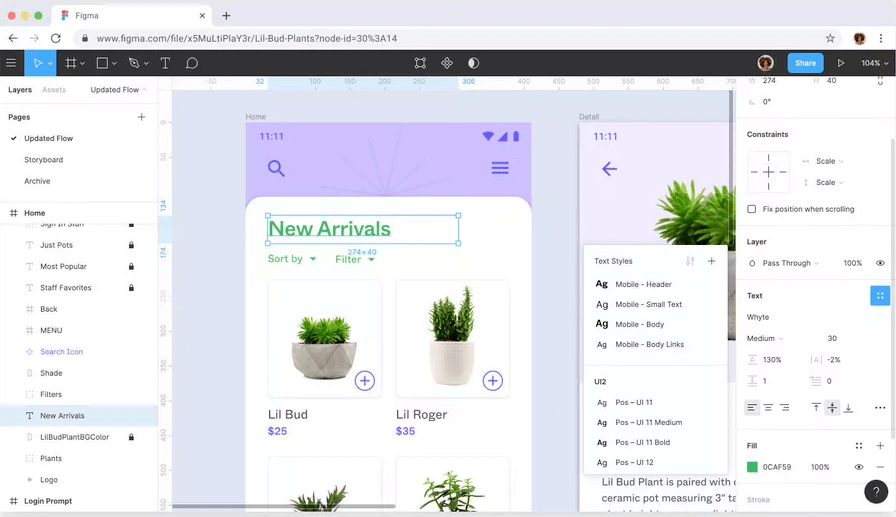
Figma

Top Wireframe Tool – Figma
Last but not least UI design tool we’d recommend is Figm. This is a cloud-based design tool that facilitates quick and easy design and prototyping operations. It provides you with an all-in-one powerhouse where you can explore all you need to create designs that tick boxes around.
Key features:
- Great auto layout.
- Built-in modern pen tool allows you to draw in any direction.
- Supports code snippets for Android, CSS, and iOS.
- Efficient collaboration tools.
Final Words
Graphics design and UI design are undeniably important aspects of design. But unfortunately, many folks confuse them for one another. The graphic design vs. UI design comparison discussed above has covered everything you need to know about both disciplines, from their definition to their differences and lots more. Just make sure to read the post to the end to understand all that we’ve discussed.