Are you a professional designer but don’t have the best prototyping tools or wireframe tool at your disposal? If so, thriving in the design industry will definitely be a challenge for you. To avoid this, our team has researched and gathered the best wireframe tools to assist you with your projects, so as to eliminate stress and improve efficiency while creating the quality results.
Table of Contents: hide
What Are Wireframe Tools?
Wireframe tools are programs designed for you to create a rough sketch of your designs, whether website or app, before bringing them to life. These tools help you design a simple pattern which you want your project to follow, so you can schedule your time, and boost work productivity accordingly.
Additionally, wireframe tools enable you to bring skilled designers to your team to collaborate on different projects, so as to improve workflow and productivity.
What Is a Good Wireframe?
A good wireframe is one with the following features:
- Clean User Interface: A good wireframe tool should be interactive, so anyone, regardless of their tech background, can navigate effortlessly.
- Robust Collaboration Tools: With the globe shifting towards a remote paradigm, your wireframe tool should be able to connect you with teammates from anywhere around the globe. The tool must contain features such as chat systems, etc,. that let you engage, and collaborate effectively.
- Integration: A good wireframe tool isn’t limited to just it’s services. Rather it connect with other productivity and design tools, so you can easily engage teammates on other platforms.
- Customizable Features: Here’s another amazing feature that differentiates a good wireframe tool from others. The tool should come with ready-made templates that you can choose from, and customize according to your needs.
Top Wireframe Tools to Boost Designing
Here are the top 7 wireframe tools to boost your design performance:
Figma
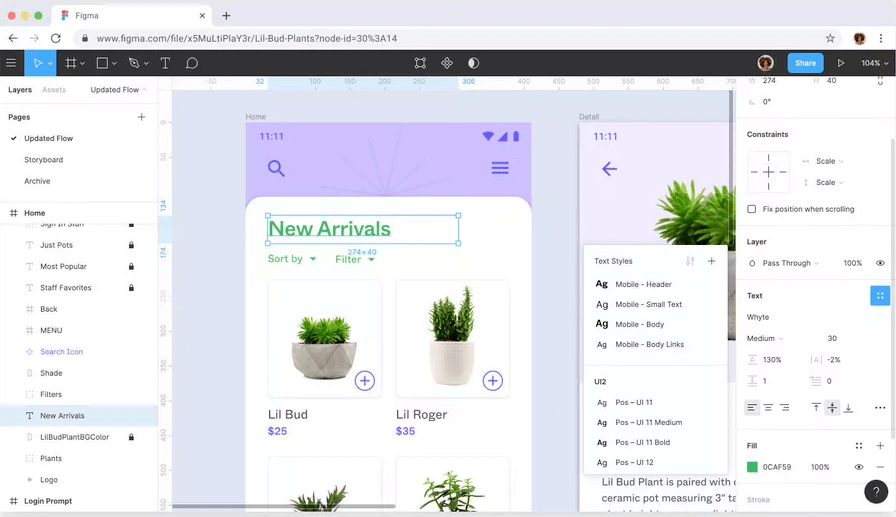
Figma hits the top position on our list as the best wireframe tool. With this cloud-based tool, you can quickly sketch a rough work of your design, plus define the functionality of each element in your flowchart. Web/app remote designers find Figma handy because of the quality collaborative services it offers. With this tool, you can connect, brainstorm, and discuss your project with smart developers around the globe from the comfort of your home.

Top Wireframe Tool – Figma
Figma’s Top Features
- Collaborate with teammates on different platforms such as – thanks to the robust integration with other productivity platforms.
- Easily manage your designs by storing them in the Figma library folder for free.
- Use the freehand tool to conveniently sketch wireframes, and share the resulting file with teammates for honest feedback.
- Figma has a budget friendly subscription service.
Supported Platforms
- Windows
- Mac
Figma’s Limitations
- Figma can automatically stop operation when you have a poor data connection.
- To access all of the features Figma supports, you must be willing to subscribe to the premium service.
Lucidchart
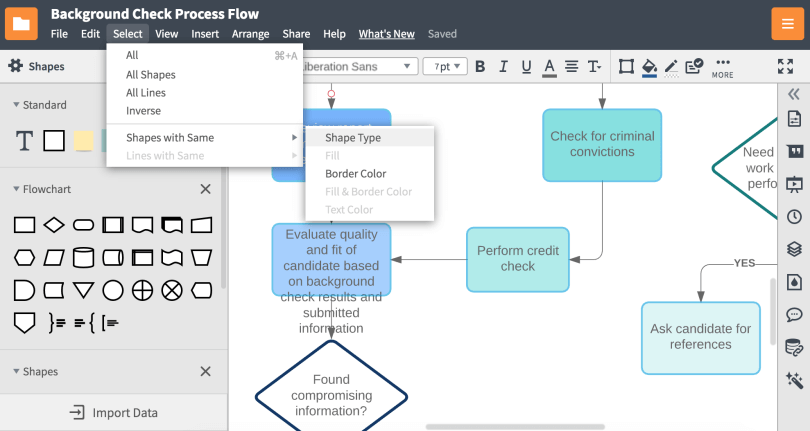
Here is another powerful uninstallable program that offers fantastic wireframing services to designers worldwide. Lucidchart lets you connect, discuss and align your insight with competent developers, so as to generate the best result. With this tool, you can also schedule plans, and track projects conveniently. Lucidchart wireframe program is one of the best tools available for you to bring your projects to life.

Top Wireframe Tool – Lucidchart
Lucidchart’s Top Features
- Lucidchart’s robust integration lets you connect seamlessly with teammates on Google Drive, Salesforce, Atlassian, and lots of other apps.
- Share your projects with your specs via URL links, so as to gather authentic user reviews.
Supported Platforms
- Windows
- Mac
Lucidchart’s Limitations
- Except if you subscribe to the premium package, Lucidchart won’t let you access the majority of the advanced features it supports.
- Although it comes with ready-made wireframe templates, the supported templates don’t cover all sectors. The platform has no templates for education, or healthcare fields.
Sketch
Sketch is another excellent wireframe tool with extraordinary features for you to create wireframes conveniently. It helps you plan the layout of your design, and define the usability. This Mac-compatible software comes with wonderful collaboration icons you can use to connect with teammates, so as to discuss and transform ideas. Additionally, this platform offer free educational content which beginners can look at, and learn from.

Top Wireframe Tool – Sketch
Sketch’s Top Features
- Supports several Artboard templates that you can customise into functional prototypes that you can use for your projects.
- It integrates with countless design tools, such as Maze, Flinto, and many others.
- Invite unlimited designers to join your team, and collaborate freely.
Supported Platforms
- Mac
Sketch’s Limitations
- Sketch won’t connect with Windows computer systems. It’s compatible with only Mac computers.
Miro
With Miro, designers can transform their ideas into playable prototypes without leaving their comfort zones. It’s one of the most versatile design tools with a comprehensive layout that lets you collaborate easily and quickly with preferred designers. This tool features wireframe tools such as shapes, freehand icons, sticky notes and more that you can use to create your workflow pattern.

Top Wireframe Tool – Miro
Miro’s Top Features
- Miro lets you create a friendly collaborative environment where you brainstorm, and share insights with teammates.
- You can use Miro with other collaborative platforms such as Slack, Trello, and more as it integrates with them.
- Comes with over 200+ wireframe templates you can use for your designs.
Supported Platforms
- Mac
- Windows
- iOS
Miro’s Limitations
- This wireframe tool doesn’t support a time tracker, thus, you cannot use it for time-based tasks or projects.
- Though Miro is a free tool, the features supported are limited.
- Miro is web based, this cannot work without an internet connection.
Justinmind
Justinmind is what you need if you are willing to create an interactive wireframe for your website or mobile apps. It lets you create clickable prototypes and simulations without stress. This tool is very simple to operate as it lets you execute all operations without entering a single code. Justinmind powers several incredible features such as pen tools, pathfinders, and more. It also comes with vector tools that lets you create first class designs.

Top Wireframe Tool – Justinmind
Justinmind’s Top Features
- With Justinmind, you can easily create high resolution prototypes on your computer, irrespective of your technical skills.
- The drag-and-drop feature makes interaction easier and quick.
- This software offers free instructional videos that you can watch to learn how to use it.
Supported Platforms
- Windows
- Mac
- iOS
Justinmind’s Limitations
- The majority of the useful features are only available when you subscribe to the premium service.
- Justinmind has an expensive subscription service.
InVision
InVision is another wonderful platform recommended by experts as one of the best wireframing solutions. The tool lets you transform your vision into aesthetic and responsive prototypes with little or no difficulty. Also, it’s a powerhouse for incredible collaborative features which you can take advantage of so you can bring competent teammates on board for excellent collaboration.

Top Wireframe Tool – InVision
InVision’s Top Features
- InVision is a centralized system that lets you create, plan, and collaborate, so you can get your stuff done timely.
- It offers over 50+ pre-installed templates that you can transform into lovely designs.
- Robust integration with popular platforms your team already knows, and loves to use.
Supported Platforms
- Windows
- Mac
- Linux
- iOS
NinjaMock
NinjaMock sits at the bottom of our list as a great wireframe tool to use in 2023. This online wireframe program helps you slice your projects into chunks that you can easily digest and execute without requesting assistance from a third party. Besides creating wireframes, NinjaMock offers usability testing features that lets you invite real users to try your product, and give feedback.

Top Wireframe Tool – NinjaMock
NinjaMock’s Top Features
- Import, export, and revise wireframe projects before sending them to your development teams.
- NinjaMock lets you manage your project design teams remotely without hassles.
- Easily manipulate vector designs using the free version.
Supported Platforms
- Windows
- Mac
- Chromebook
- Linux
NinjaMock’s Limitations
- NinjaMock automatically stops operation once there’s an interruption in internet connection.
- It has limited advanced features for creating clickable prototypes.
FAQs about Using Wireframe Tools
Do people still use wireframes?
Wireframes play a crucial role in every design process. In fact, it’s the foundation of every design, whether mobile app, or website. It lets you plan the corresponding interface of your design so as to improve user experience.
With the information above in mind, we cannot but say people still use wireframes. Whether you are a newbie or an expert in the design space, wireframe will come in handy.
Is wireframing UX design?
No, wireframing isn’t UX. Rather it’s a part of what makes a great UX. With a wireframe, you can sketch the workflow of a project, and define the layout.
Final Thought
Ultimately, every great design is a product of a good wireframing tool. With tons of wireframe tools/software online presently, making the right choice can be a hectic task to engage. But with this article you can easily make the right selection. We’ve shared our list of the best 7 wireframe tools. Look through to make your choice. We advice that you choose the one that matches your budget, plus requirements.