The technical side of web design can get quite complicated, especially when back-end software needs to be developed. Traditionally, coding skills were necessary to correctly execute all the intended functions and create a working prototype that looks just like it was imagined.
Modern software development tools shorten the part from a simple blueprint to a live multimedia web presentation. Today, even designers with no programming knowledge can perform this task well if they know how to use the available tools. A combination of Figma for designing the interface and HTML for translating the look and feel to the internet can work wonders, so it makes sense to use these technologies together.
To help you adopt the knowledge of how to export Figma to HTML, we tried to cover every angle and consider both the positive and negative aspects of this procedure.
Also Read: Can I Use Images from Google on My Website >
Why Would You Want to Export a Figma Design into HTML?
Figma is a collaborative interface design software platform that allows design teams to test different ideas and develop a visual identity for a website. However, this platform doesn’t deal with back end development at all, and any blueprints or prototypes created with it won’t be functional. For that, you need to use a programming language suitable for the web, such as HTML.

Figma Overview
Thus, the conversion from Figma to HTML is required in the following cases:
- You are designing a new website from scratch and have only a basic draft
- You are redesigning a website and want to see the changes in live action
- You want to accelerate the design process by providing designers with code packages
- You want to test some new interactive features in a realistic environment
- You want to quickly deploy new landing pages on an existing website
How to Export Figma Designs into HTML – A Comprehensive Guide
Figma designs are compatible with other software suites that are frequently used to design websites, but if you are looking for a way how to export Figma to HTML you will need to install some plugins. The basic Figma package doesn’t support exports to HTML, but fortunately there are quite a few reliable plugins that serve this purpose and work very well in almost all cases.
Anima is one of the best-known plugins for Figma that facilitates seamless transfer to HTML, but it’s not the only one you can use. Some of the alternatives include Figmotion, Code2Figma, and Figmagic, to name just a few. In addition to choosing the most suitable conversion plugin, you will also need to decide whether you want to export the entire design or just one of its parts. After you make these strategic choices, you can execute one of the following methods and get your Figma design instantly exported into HTML programming language.
Method 1. Exporting entire HTML package from Figma
This approach lets you quickly transfer the code package for selected webpages that includes all key elements including text fonts, images, and CSS feeds. This approach is sensible when you have a well-rounded project and want to quickly get your pages online without having to manually write the code for it. Here is how you can export a full HTML package from Figma with a few simple operations.
Step 1. Download the Anima plugin or a functional equivalent and install it
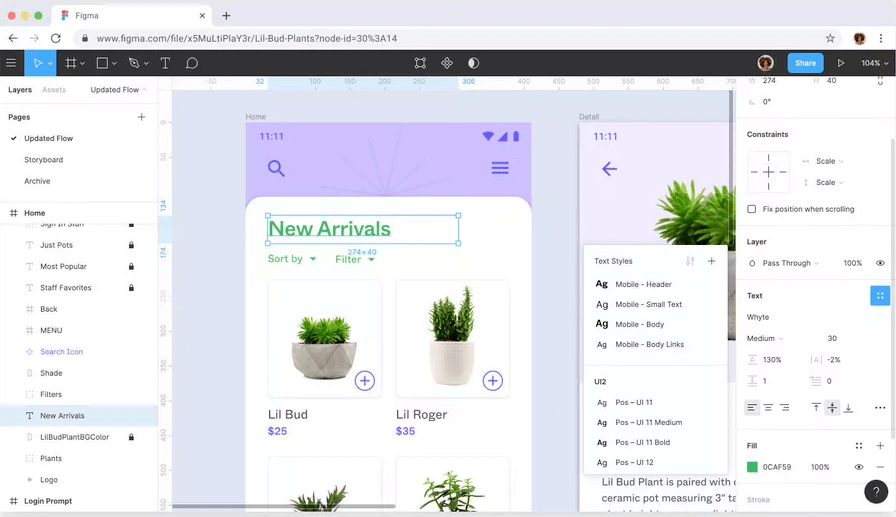
Step 2. Run the plugin within Figma, open your project and select the frames you would like to export
Step 3. Click on the Get code button located in the top right corner
Step 4. In the pop up window, choose the Sync and get code option
Step 5. After Anima web application opens, set Pure HTML as code framework and Auto Flex as layout
Step 6. Click on the Export button to finalize the process and generate the code
Method 2. Exporting individual HTML components
The alternative to exporting the whole code package is to isolate the code for certain components of your Figma design. This approach makes sense if you are looking to update certain elements of the page or test various possibilities before choosing the final look. In a technical sense, the process is not too complex and involves just a few simple steps.
Step 1. Synchronize your Figma project with the Anima web app similarly to the previous method
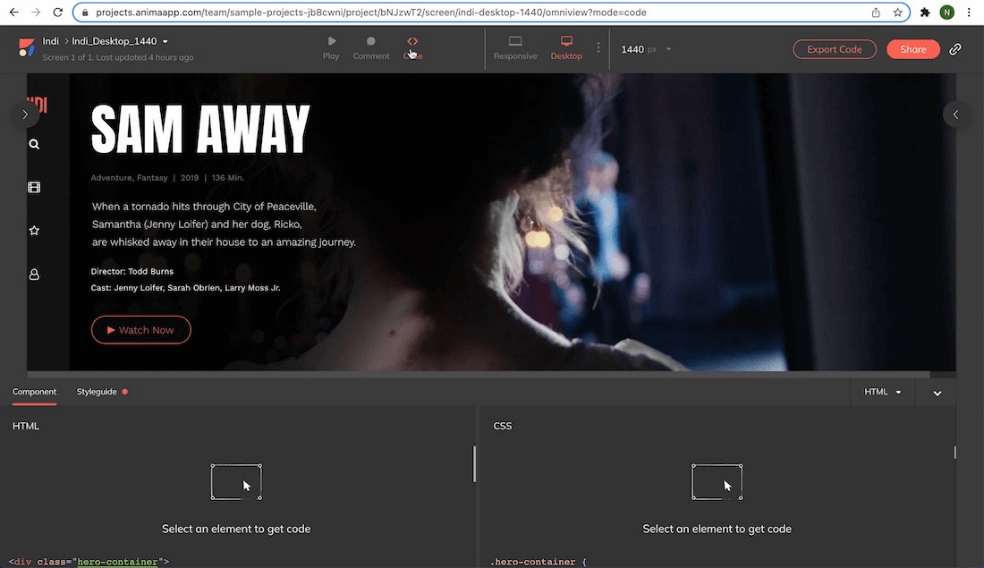
Step 2. Go to Anima app, open your project, and switch to Code mode

Switch to Code Mode
Step 3. Find the page you need and select any component on it to view and copy code
Step 4. Use the code to execute the design element on your website
Common Challenges when Exporting from Figma to HTML
While exporting your design to HTML is usually completed successfully, in some instances there are issues that must be resolved before you have properly working code. Those issues typically arise from the fact that Figma is primarily a design tool and isn’t intended for coding. The following aspects of the process deserve special attention and could go awry if they are not closely monitored:
- Some elements of Figma design may not be compatible with HTML
- Styles of the components may not be consistently translated into HTML
- Code should always be checked manually to find typos and syntax errors
- Code exported from Figma may limit what back end developers can accomplish
FAQs about Exporting Figma Designs to HTML
Can Figma create working HTML code for your web design project?
The primary function of Figma is to support collaborative design work, not to prepare working code. There are two ways to bridge this gap – either by manually coding each element of the design or by using a specialized plugin for Figma that automatically generates code.
What is comprised of the HTML code package that is exported from Figma?
The code package includes all information needed to properly render the visual look of a webpage. This typically includes fonts, images, CSS, and other elements. All the files in the package can be accessed with an editor after unzipping the package.
Do I need advanced coding skills to export my design from Figma to HTML?
If you are using a plugin to generate HTML code, you don’t have to know to code in this programming language to do it correctly. On the other hand, understanding what code should look like is an advantage since it allows you to detect any issues early and find good solutions for them.
Conclusion
Figma is a powerful web design tool and prototypes developed with it can look great when executed in HTML. This software can’t export designs into HTML on its own, but with the right plugin this is possible. By converting a design directly from Figma, it may be possible to streamline the project, eliminate mistakes, and ensure that all functions on the site work as planned. This is why design teams working in Figma should know how to perform this conversion and how to follow up whether all design elements are interpreted the right way.