Any design effort, whether web, graphic, or product, needs design feedback. Feedback tools allow designers to enhance their work, meet the expectations of their clients, and prevent expensive adjustments later. But how can you efficiently and effectively gather and handle input from many stakeholders?
This is when design feedback tools come into play. Design feedback tools are software solutions that enable designers to share their work with customers, colleagues, and reviewers while receiving precise comments and annotations. In this article, we’ll look at the top 9 design feedback tools for 2023 and how they can help you produce better designs quicker. Without further ado, let’s dive right into it!
Table of Contents: hide
What Is a Design Feedback Tool?
What Is a Design Feedback Tool?
A design feedback tool is software or an online platform designed to collect and organize user comments. Iterating and perfecting ideas based on feedback is made simpler with the help of these technologies, which aim to increase productivity and cooperation between designers, clients, and stakeholders.
These tools provide a suitable location for participants to study designs, offer feedback, propose modifications, and have conversations within a predefined structure. Annotation, version control, and cloud collaboration in real-time are just some of the capabilities offered by design feedback platforms that facilitate stakeholder input. Designers now have a streamlined system for collecting input, monitoring iterations, and responding to concerns.
What Are the Different Types of Design Feedback?
Depending on the feedback’s objective, source, and structure, there are several forms of design feedback. Here are a few such examples:
Creative feedback – Focuses on a project’s text and design aesthetics, such as the color scheme, font, layout, images, tone, and style. Designers benefit from creative input to improve their visual and verbal communication abilities and to guarantee that their work is attractive and engaging to their target audience.
Client feedback – Assesses how well the design fulfills the client’s expectations, objectives, and criteria. Client input assists designers in aligning their work with the client’s vision, brand, and strategy, as well as avoiding misunderstandings or disputes.
Compliance feedback – Ensures the design complies with legal or ethical requirements, such as privacy rules, accessibility guidelines, or industry restrictions. Compliance feedback assists designers in avoiding litigation, penalties, or reputational harm and ensures that their work is courteous and responsible.
Peer feedback – Share constructive comments and recommendations with other designers working on similar or related projects. Peer feedback enables designers to learn from one another’s experiences, views, and talents and enhance their work by adopting new ideas or best practices.
Top 9 Design Feedback Tools
Filestage
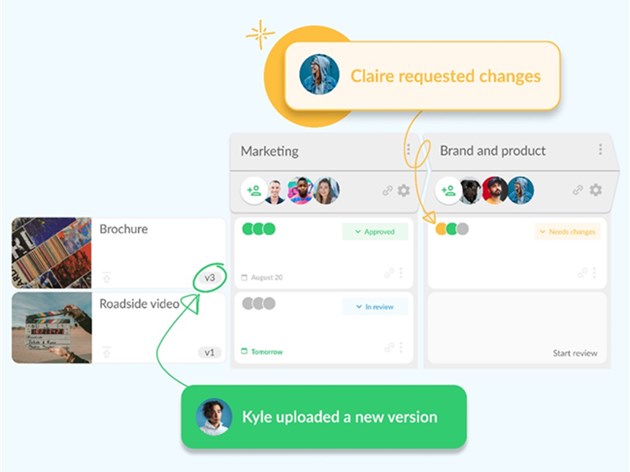
Filestage is one of the design feedback solutions you can wish to investigate. Filestage is a platform for content assessment that makes approvals clearer, quicker, and more collaborative. It lets you upload and share any form of design material, such as posters, packaging, or social media postings, and get pixel-accurate comments and annotations from customers, colleagues, and reviewers. Filestage additionally automates the review and approval process with file sharing, reminders, and progress updates, allowing you to get feedback and approval on time, every time.

Design Feedback Tool – Filestage
Filestage Key Features
- Distribute documents and get comments from team members and stakeholders.
- Files containing comments, annotations, and markups should be reviewed and approved.
- Track progress and make educated choices by seeing file versions and feedback history.
- Automation can help you save time and optimize your process.
Ruttl
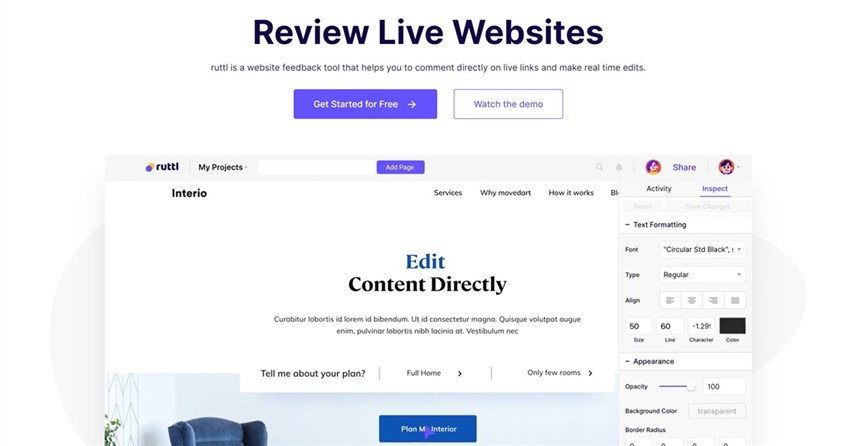
Whether you’re working on a website, an app, a PDF, or an image, you can use Ruttl to provide visual feedback and collaborate with your team. Using Ruttl, you can annotate PDFs and photographs, change existing information, invite others to collaborate and evaluate and rate online applications.

Design Feedback Tool – Ruttl
Ruttl Key Features
- Upload any file format and share it with many people for feedback.
- Make instantaneous changes to any text on any website or PDF and see the results immediately.
- Publish your work to interested parties or customers without making them register.
- The browser plugin allows users to test and evaluate web apps across several devices and browsers.
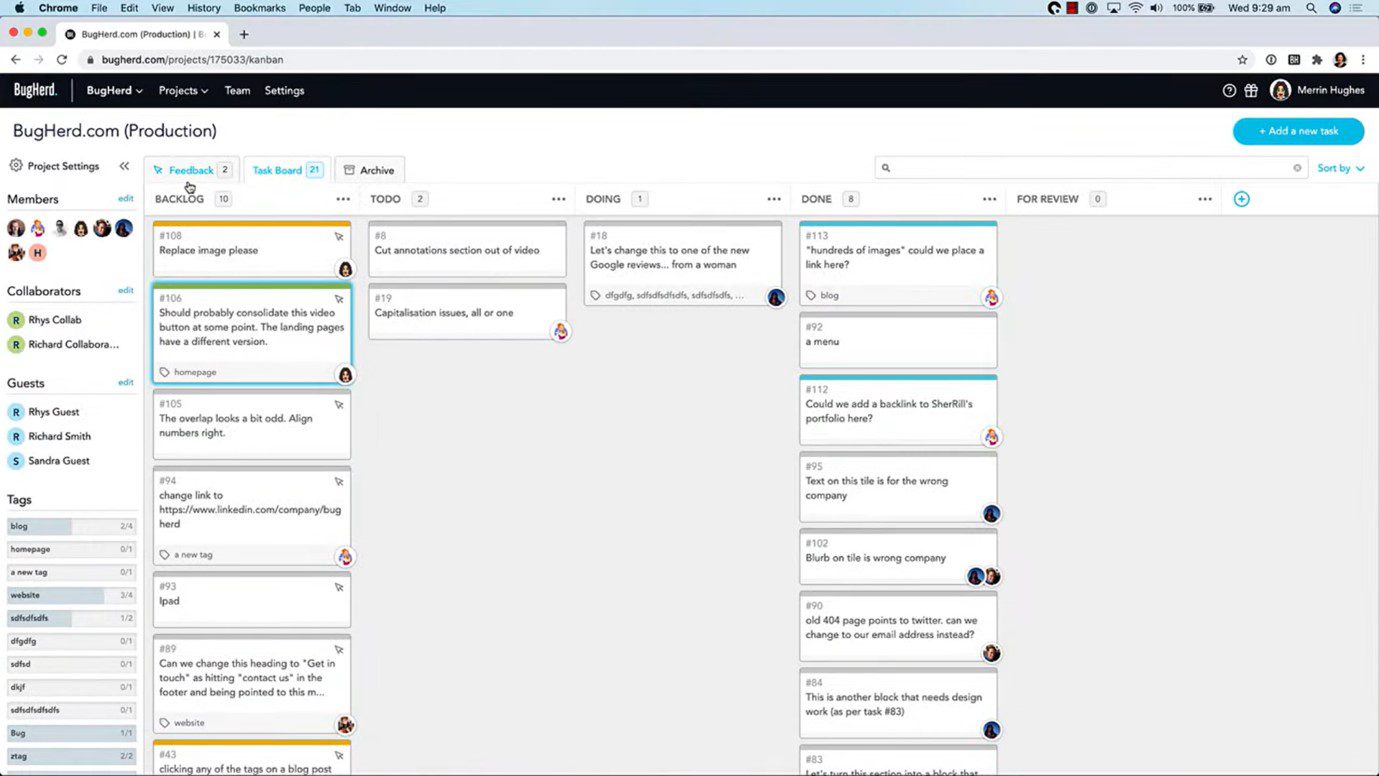
BugHerd
BugHerd is a visual feedback and bug-tracking application that allows you to mark web pages with a few mouse clicks. With BugHerd, you can provide visual comments on websites along with a screenshot, annotations, and details about your browser, operating system, and CSS selectors. Mark up any comment with your favorite markup tools and read responses in their proper setting.

Design Feedback Tool – BugHerd
BugHerd Key Features
- Automated file sharing facilitates a swifter review and approval procedure.
- Document every iteration and revision.
- Side-by-side file comparison to determine whether versions met with approval.
- Connect BugHerd with your favorite apps and services.
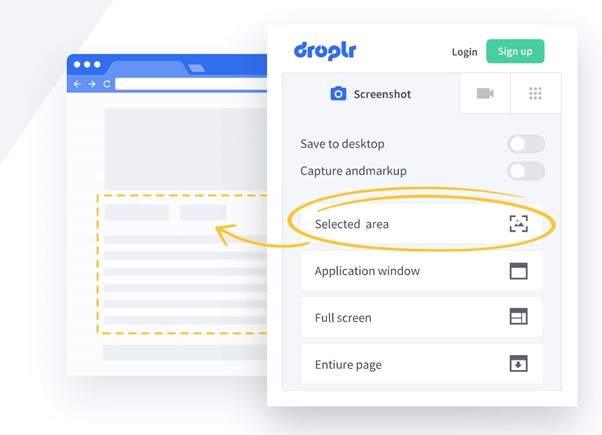
Droplr
Droplr is a file-sharing and collaboration application that converts any file into a URL suitable for design collaboration. Droplr allows you to take screenshots or record videos of any website or desktop program, annotate them with markup tools, and share them with others through a link via integrations. Droplr’s browser extension or desktop program can capture any section of your screen or record your screen activities.

Design Feedback Tool – Droplr
Droplr Key Features
- You can add arrows, shapes, text, blur, and more to your screenshots or movies.
- Share your files using a quick link that will expire after a certain period.
- Organize your files into boards, tags, and folders, then search for them using keywords or filters.
- Add your logo, domain name, and colors to your links, landing pages, and emails.
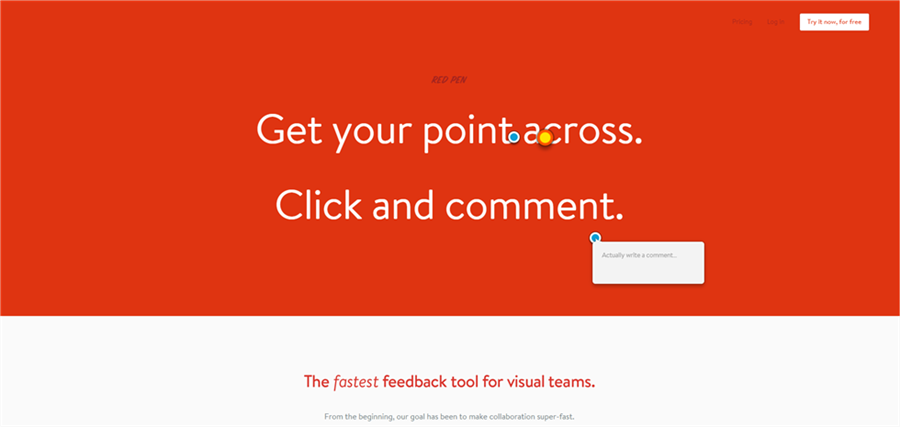
Redpen
Quickly and easily provide comments on live web pages or photos using Redpen. You can upload designs or input a URL into Redpen, invite your team or clients to provide feedback and see their real-time comments. Design elements can be discussed once you’ve uploaded your file or entered the URL.

Design Feedback Tool – Redpen
Redpen Key Features
- Gather your team or customers for a feedback session and watch their input appear to live.
- Version history and comparison tools let you keep tabs on updates.
- Don’t restrict feedback on your designs by forcing users to register or log in.
- Take pleasure in a sleek, user-friendly layout that emphasizes your responses.
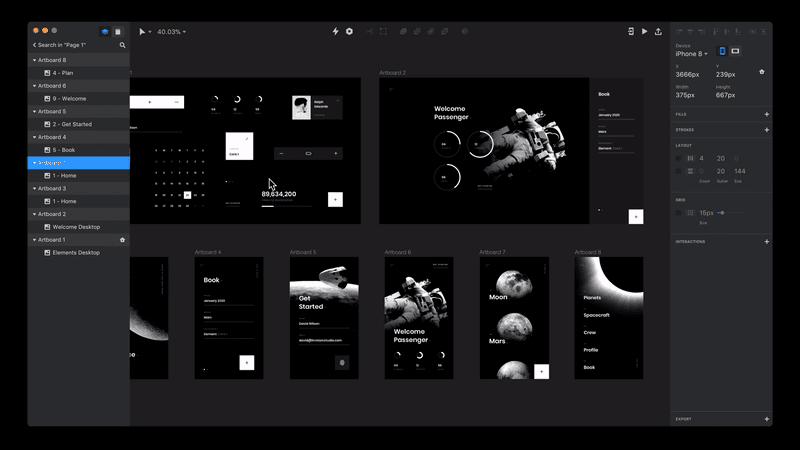
InVision
InVision is a platform for design collaboration that enables the creation of interactive prototypes, feedback collection, user testing, project management, and more. InVision allows you to upload designs from Sketch or Photoshop, add animations, transitions, and gestures, share prototypes with stakeholders, gather comments and annotations, and integrate with popular tools such as Slack, Jira, and Trello.

InVision
InVision Key Features
- Creating prototypes that closely resemble the appearance using animations, transitions, and gestures.
- Collect feedback from your team or clients using comments, annotations, and more.
- Using InVision’s built-in user testing tools, validate your prototypes with actual users.
- Manage your design assignments as efficiently as possible.
Design Drop
Design Drop is a design feedback platform that allows you to share your ideas with your customers and quickly gain their approval. Upload your designs, establish a personalized URL, and send it to your customers using Design Drop. Customers can inspect your designs, provide feedback, and approve or request modifications. Upload and share as many designs as you need with customers as possible.

Design Feedback Tool – Design Drop
Design Drop Key Features
- Use comments and annotations to get feedback from your customers.
- Make your URL, logo, and colors unique to your business.
- Maintain a record of any modifications and amendments made to your designs.
- Connect Design Drop to services like Dropbox, Google Drive, Slack, and others.
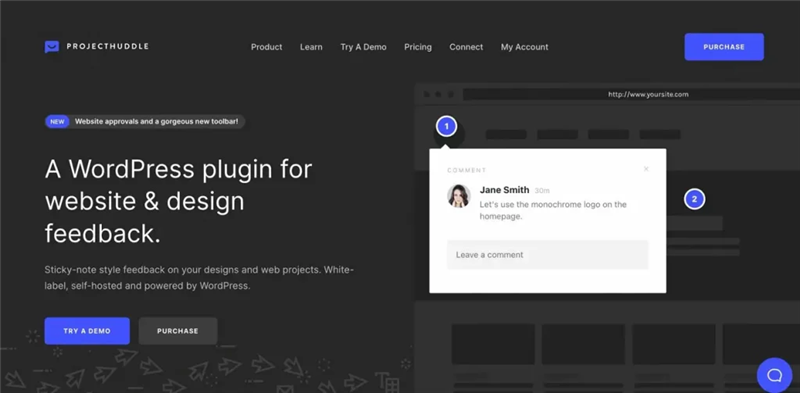
Project Huddle
Project Huddle is a WordPress plugin for providing feedback on websites and designs. On top of your projects, Project Huddle allows you to gather visual feedback on websites, photos, PDFs, and more. Project Huddle is self-hosted, white-labeled, and WordPress-powered. Create and manage as many projects as you want and invite as many people as you like to provide input.

Project Huddle Interface
Project Huddle Key Features
- You can add annotations to any remark and evaluate feedback in context with pixel-accurate comments and annotations.
- You can speed up the review and approval process using automatic file sharing, reminders, and status updates.
- Side-by-side comparison of two files
- Connect Project Huddle to tools like WordPress, Sketch, Adobe XD, Slack, Zapier, and others.
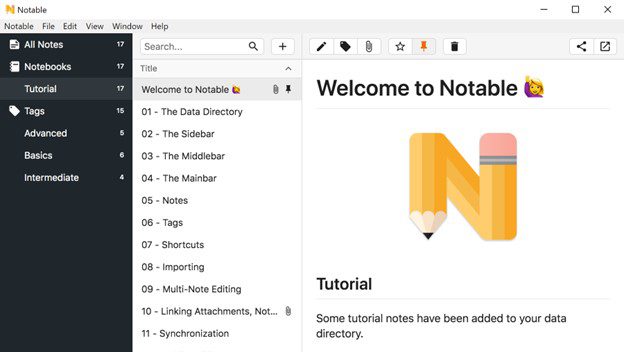
Notable
Notable is a decent note-taking application. Markdown notes, KaTeX statements, Mermaid diagrams, and more are all possible with Notable. In addition to its robust Markdown editor, other features offered by Notable include a dark theme, Zen mode, multiple note editing, and a split editor. To-do lists, code snippets, diagrams, and more can all be included in your Markdown notes.

Design Feedback Tool – Notable
Notable Key Features
- Your notes and attachments will be saved in simple text files on your hard drive.
- Change to a dark theme to see more clearly in low light or activate Zen mode for a stress-free time.
- Split editor and multi-note editor allow you to edit several notes at once.
- Use the in-app cheat guide to learn Notable’s features quickly.
How Do You Give Feedback to a Design Critique?
It is crucial to provide helpful and practical insights that assist the designer in improving their work while delivering comments in a design review. Prioritize concrete suggestions above generalizations or uninformed judgments.
Instead of just stating, “I don’t like it,” try explaining why you don’t think parts will work or align with the overall aims. Highlight what works well, what can be improved upon, and any other strengths and drawbacks you can have seen.
Second, critique must be couched in terms of improvement and courtesy. Comment on the designer’s efforts and laud its successes in the first remarks. Then, with consideration for the designer’s sentiments and a positive tone, bring up areas for improvement.
Provide concrete examples or alternative strategies where feasible and explain your thoughts clearly and straightforwardly. This aids the designer in pinpointing the precise modifications that would improve their design, allowing for more efficient iteration.
Final Thought
Feedback on designs is crucial for accelerating the design process, but gathering and managing can be difficult. To effectively communicate with your team and clientele, you will require design feedback tools to upload and distribute your work for evaluation and approval easily.
The 9 best design feedback tools of 2023 have been covered in this post, along with their respective benefits for streamlining the design process. Put them both to the test and discover which one performs better for you. You can always leave a comment under this post to present your queries.