An embedded Twitter feed is a feature that allows you to display real-time Twitter content directly on your website or blog. It enables website visitors to view and interact with tweets, follow accounts, and engage in conversations without leaving the website. This feature is highly valuable for bloggers, businesses, and content creators who want to integrate social media content into their online presence.
Using an embedded Twitter feed offers several benefits. It enhances website engagement by providing dynamic and up-to-date content. It allows you to showcase your social media presence, increase your Twitter following, and encourage user interaction. Additionally, embedding a Twitter feed can help drive traffic to both the website and the associated Twitter account, thus expanding the brand’s or individual’s online reach and visibility.

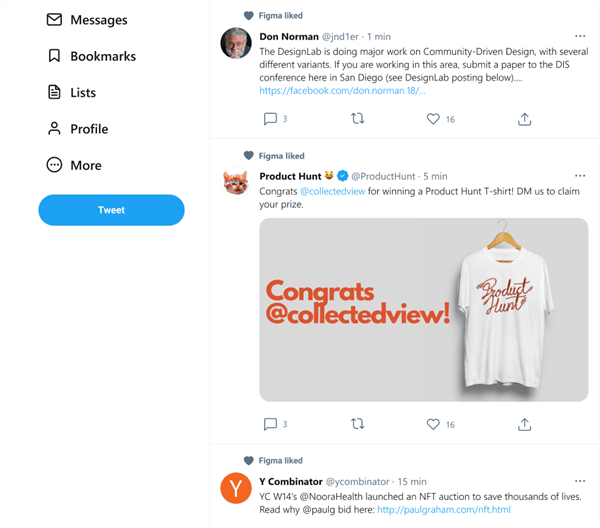
Twitter Feeds
Common Issues with Embedded Twitter Feeds
Overview of common problems you encounter with embedded Twitter feeds
While embedding a Twitter feed can be a powerful tool, you often encounter issues that prevent the feed from working properly. Some common problems include the feed not displaying, tweets not updating, or the embedded widget appearing distorted or misaligned.
Possible reasons for an embedded Twitter feed not working
There are several reasons why an embedded Twitter feed might not work as intended. These can include improper widget settings, incorrect implementation of JavaScript code, caching issues, conflicts with other website plugins or scripts, outdated Twitter API credentials, or server-side problems.
Troubleshooting Embedded Twitter Feed Issues
A step-by-step guide to troubleshooting and resolving common issues
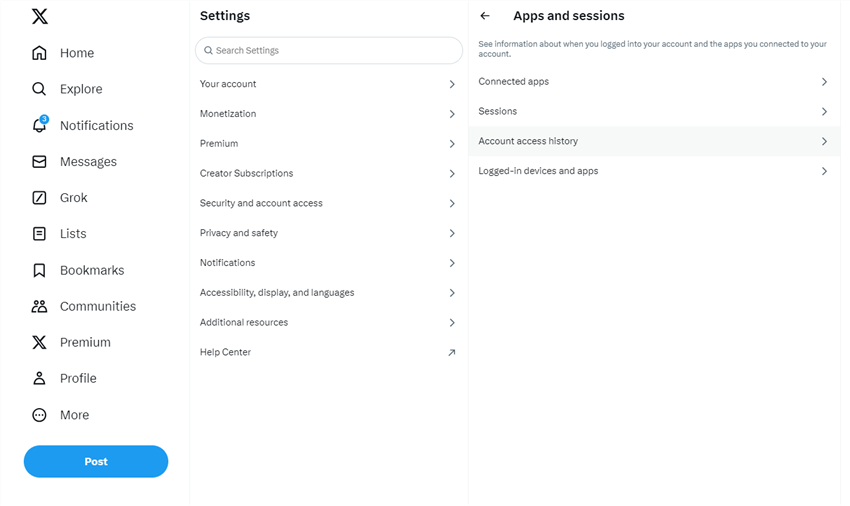
Step 1. Check the Twitter widget settings:
Ensure that the widget settings, such as the Twitter handle or hashtag, are correctly configured.

Check the Twitter Widget Settings
Step 2. Verify the Twitter API credentials:
Confirm that the API credentials used to generate the widget are accurate and up to date.
Step 3. Ensure the correct JavaScript code is implemented:
Double-check that the JavaScript code provided by Twitter is properly embedded in the website’s HTML.
Step 4. Clear cache and refresh the page:
Clear the browser cache and reload the page to eliminate any cached data that might affect the embedded feed.
Step 5. Test the embedded feed on different browsers and devices:
Verify if the issue is specific to a particular browser or device. Test the feed on different platforms to determine if it is a compatibility issue.
Step 6. Check for conflicts with other plugins or scripts:
Temporarily disable other plugins or scripts on the website to identify any conflicts that may interfere with the embedded Twitter feed.
Step 7. Contact Twitter support for further assistance:
If the issue persists, reach out to Twitter support for additional guidance and troubleshooting.
Advanced Solutions for Embedded Twitter Feed Issues
- Update the Twitter widget to the latest version: Ensure that you are using the most recent version of the Twitter widget to take advantage of bug fixes and improvements.
- Verify the website’s SSL certificate: If the website has an SSL certificate, ensure it is properly installed and configured. An invalid SSL certificate can cause issues with embedded content.
- Check for server-side issues: Consult with the website hosting provider to investigate any server-side problems that might affect the embedded Twitter feed.
- Review and modify custom CSS or JavaScript codes: If custom CSS or JavaScript codes are used on the website, review them to ensure they do not conflict with the embedded Twitter feed.
- Consider alternative methods for embedding a Twitter feed: If all else fails, explore alternative methods, such as using third-party plugins or custom coding solutions.
Best Practices for Embedding Twitter Feeds
Tips and recommendations to avoid future issues and optimize the embedded Twitter feed experience.
- Keep Twitter API credentials and widget settings up to date: Review and update them regularly to ensure compatibility with any changes made by Twitter.
- Regularly test the embedded feed on different devices and browsers: Continuously check the embedded Twitter feed on various devices and browsers to ensure it functions correctly and maintains a consistent appearance.
- Optimize website performance to ensure smooth loading of the embedded feed: Optimize the website’s performance by optimizing images, minimizing HTTP requests, and using caching techniques to ensure the embedded Twitter feed loads quickly and efficiently.
- Use responsive design techniques for a seamless experience on various screen sizes: Implement responsive design principles to ensure the embedded Twitter feed adapts and displays properly on different screen sizes, including mobile devices.
- Engage with you and encourage interaction with the embedded feed: Actively engage with you who interact with the embedded Twitter feed by responding to comments, retweeting relevant content, and encouraging conversation. This fosters a sense of community and encourages further interaction.
Conclusion
In conclusion, embedding a Twitter feed on a website or blog can greatly enhance user engagement and establish a stronger online presence. However, issues may arise that prevent the embedded Twitter feed from functioning correctly. By following the troubleshooting steps outlined above and implementing best practices, you can overcome these challenges and ensure a working and effective embedded Twitter feed. Remember to regularly update settings, test on different devices, optimize website performance, and actively engage with you to make the most of this valuable feature.