
How to Add Hyperlink to an Image
Hyperlinks are the connective tissue of the internet, and they can be added to practically any element to make it interactive. Text, images, buttons, or any other building blocks of a page that contain an active link are clickable and responsive, which opens numerous possibilities for users to navigate across the site or learn additional information from pop-up windows.
In particular, images gain another dimension when hyperlinks are embedded into them. Rather than just contributing to the visual identity, they become an integral part of the design and a conduit for funneling users toward certain pages. It’s not an exaggeration to say that a web page comes to life when it adds several hyperlinked images.
Making an image clickable is not technically difficult and can be accomplished with different tools. This article will show you the way to do it using several common software platforms.
Also Read: How to Make an Image a Link >
What is a Hyperlinked Image and Why You Should Use It?
Any image that is associated with an active link containing a web URL falls into this category. Size, format, or resolution of the image are irrelevant, as a hyperlink can be embedded into virtually any digital picture. Images with hyperlinks are frequently found on websites and mobile apps, but they can also be a part of offline media such as Microsoft Word documents or PowerPoint presentations.

What is a Hyperlinked Image
By including web links in some of the images on your page, you are adding a new pathway for the users to explore and follow, thus improving both engagement and traffic volume. Since images are visually attractive and easy to notice, they can be more effective as anchors for hyperlinks than simple text.
On the other hand, using an existing image is easier than designing a special button to hold the link, which saves a lot of time and effort. Thus, linked images are one of the most readily available techniques for introducing interaction to any digital document.
How to Create Hyperlinked Images in HTML?
Since linked images are most commonly found on websites, HTML is often the technology used to create them. This can be done by modifying the img tags and inserting the proper destination URL into the code that defines how an image is used. The procedure is quite routine and doesn’t require advanced coding skills, particularly since there are numerous examples and templates to copy. Here is the procedure to follow:
Step 1. Open the dashboard of your web hosting control panel
Step 2. Find the HTML document with the source image and open it
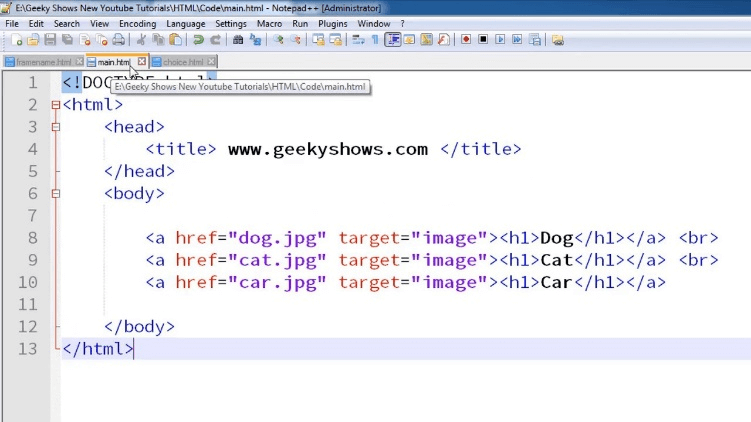
Step 3. Insert an <a href > tag around the image URL and add the destination URL

Insert a Tag Around the Image URL
Step 4. Enter the preferred dimensions of the image in the same code line
Step 5. Save changes and go back to the site to check whether a hyperlink is active
Adding Hyperlinks to Images in WordPress
A lot of websites today are populated with content and maintained through a CMS platform, with WordPress being the most common. This user-friendly software practically eliminates the need for coding skills and lets users control every element on the page through a simple interface. WordPress also allows for simple updating of image parameters and makes it possible to insert hyperlinks into the picture on a page. This is the sequence of steps needed for this outcome:
Step 1. Log in to your WordPress administrator account and find the webpage or blog post that includes the image you would like to add a link to
Step 2. Click on the image to open a dialogue box with settings
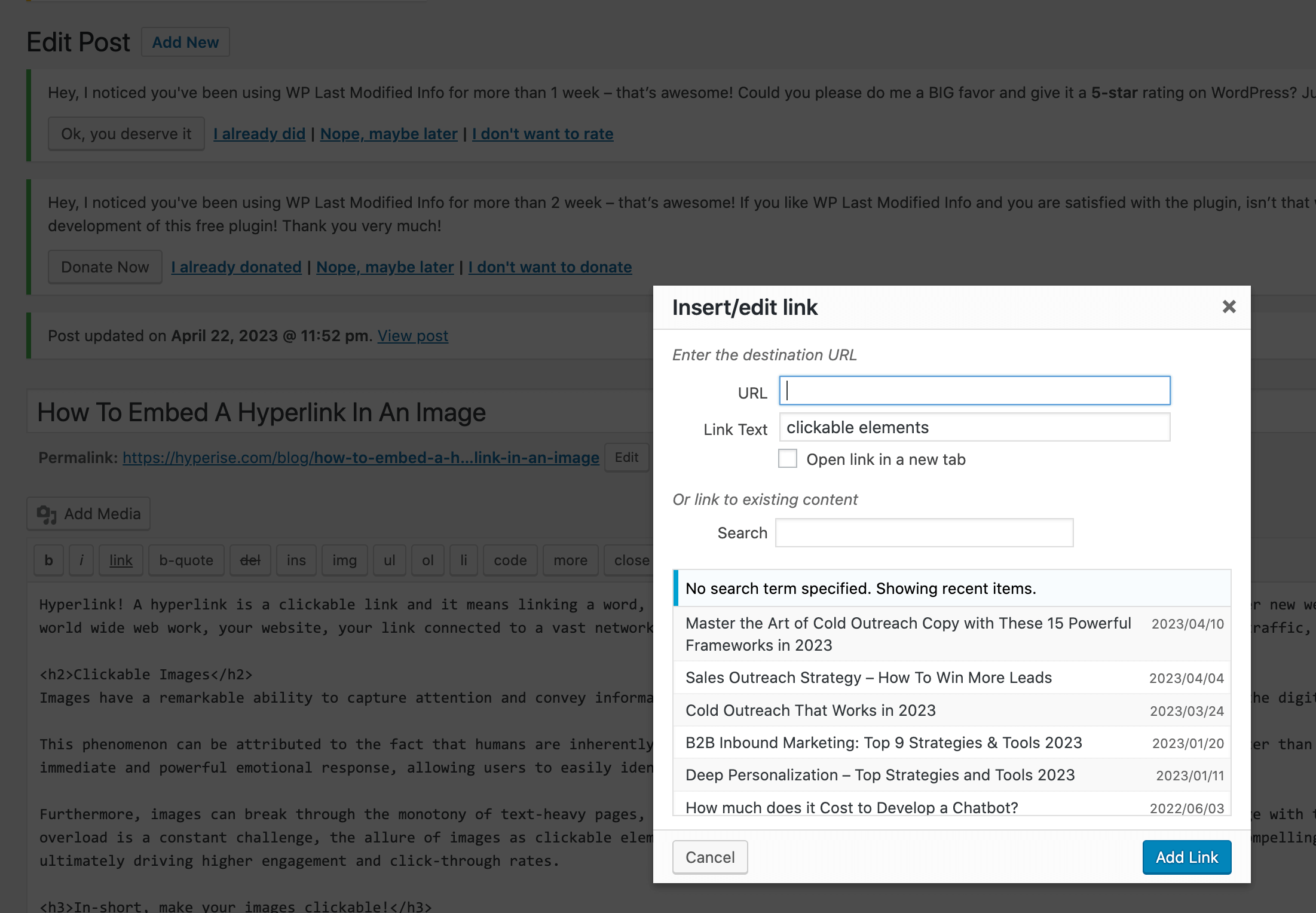
Step 3. Find the Link button in this window and click on it

Find the Link Button
Step 4. Paste full destination URL into the appropriate field and click Add link to finish the process
You may like: How to Generate Link for a Video >
Adding Links to Images in MS Word
As we indicated earlier, even images that are contained in digital documents that are not accessible directly through a web browser can contain hyperlinks. In this case, clicking on an image will take the user to the destination page only if the device on which this occurs is currently connected to the internet. This is commonly done with Microsoft Word documents, which can be opened and edited offline but can still include clickable images. Here is what to do in order to make an image inside of a Word file clickable.
Step 1. Open the Word document that contains the image that needs to be linked
Step 2. Right-click on the image to open the drop-down menu
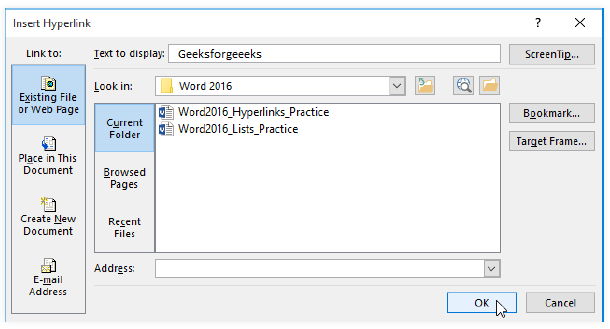
Step 3. Select the Hyperlink option in this menu

Select Hyperlink option
Step 4. Copy the destination URL to the Address field and click OK
Frequently Asked Questions about Hyperlinked Images
Can I add the same hyperlink to multiple images and have them all lead to the same page?
Yes, this is possible to do and is in fact a very common practice. Using multiple images as alternative gateways to a featured web page is a proven day to drive up traffic and potentially increase sales. However, the connections should be organic and link spamming should be avoided at all costs.
What happens to the hyperlink if the image is moved, changed, or deleted?
The destination URL is associated with the chosen image and remains attached to it even if the image is repositioned on the page or resized. However, replacing or deleting the image will remove the link as well and the linking procedure will have to be repeated for the new image.
Do I need assistance from a professional web designer to add a hyperlink to an image?
All of the methods for adding a hyperlink to an image are simple enough to perform on your own with only minimal technical proficiency. HTML may be an exception, as it demands at least an elementary understanding of how code works and how to use tags to manipulate visual content on the page.
Final Words
The internet is basically a jungle of hyperlinks leading in all directions, and images are great anchors for those links. There are several ways to add hyperlinks to your pictures, and none of them are very complicated or time-consuming. With this in mind, it’s highly recommended to include images with hyperlinks in any website or multimedia presentation, as their benefits greatly outweigh the effort needed to set them up and get them operational. Depending on where your image appears, you could use any of the methods described above.