Since the earliest times, hand-drawn illustrations have been included along with written content to provide it with clarity and context. The same principle is used today in printed and digital media, where images accompany text in almost every format. The use of images is common regardless of the length of the displayed text, but the way the image is connected to the text changes depending on what is the main purpose of the combined media material.
In this article, we will focus primarily on images inserted into paragraphs of text, since this combination is often found in books, in promotional brochures, on blogs and websites, and elsewhere. It is also executed differently than in short-form media since the proportion between visual and textual elements is heavily skewed towards text. We will try to explain how to make the image impactful even when it’s completely surrounded by dull-looking, black-and-white print.

How Does the Image Enhance the Paragraph
The Roles of Visual Content in Effective Communication
There are many different ways to convey information, and many of them are non-verbal. In fact, combining verbal content with visual elements can enrich it and make it more accessible to a broad audience. Images contribute to effective communication in many different ways, some of which are essential for comprehension and not just aesthetic. We tried to classify a classification of different roles that images can play when they accompany longer chunks of text.
Role 1. Visual Representation of Information
This is perhaps the most straightforward approach to combining text and images. When images directly present some of the information mentioned in the text, the synergy between them is very strong and immediately obvious. Ideally, the image should be positioned close to the facts it refers to, but this may not be always possible due to the layout of the page. Since only a small portion of the information can be highlighted visually, authors should carefully choose what to illustrate.
Role 2. Emotional Connection and Memorable Impressions
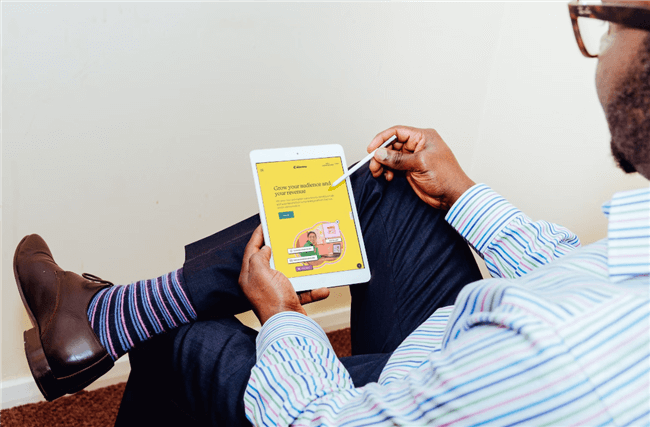
Images evoke much stronger emotional reactions than plain text, which is why they should be used whenever the intention is to cause the audience to pay attention and empathize. They also tend to stick in memory for longer, making them very useful for reinforcing certain notions or introducing innovative ideas. However, some moderation is required otherwise, this type of image use could distract from the text too much or even cause emotional distress.

Emotional Connection
Role 3. Breaking up the Text and Improving Readability
Large blocks of text can discourage the reader and prevent him from going through the entire length of the document. There are multiple creative ways to break up the paragraphs down to a more manageable size, and perhaps the most effective one is to put a picture between them. Good balance between text and images is less tiring for the eye, allowing the reader to stay focused for longer. Examples of this role for images are plentiful on the internet, especially on blogs and websites that require a lot of scrolling.
Role 4. Branding and Identity Building through Imagery
When text is used for commercial purposes, images can help to associate it with a particular company. The use of logotypes is common in such documents, but there are many types of visuals including graphics, photographs, digital art, etc. that can contribute to building a visual identity. Key visuals used in advertising are often re-purposed within the text to instantly remind the reader about the wider marketing effort and its central messages.

Branding and Identity Building
How to Make Text Stand Out from the Background?
Images can make text come to life, but they are not the only technique that can introduce some dynamics into a text-based document. Several other graphic design tricks can help to make the text more attractive and easier to digest. While not all of them are applicable to every type of text, the following methods can greatly improve readability and give a visually appealing quality to a wordy document.
Use Strong Contrasts
The color of the text and the color of the background should be as contrasting as possible. (i.e. black text on light backgrounds or white text on dark backgrounds). Contrasts facilitate easier perception and thus reduce the amount of effort needed to read the text. It’s possible to create strong contrast with images too, and smart designers can find ways to apply this principle throughout the page. If the text is overlaid on top of an image, it might be necessary to blur the image or insert a graphic mask to provide better contrast and strengthen the contrast.
Choose the Font and Text Effects Carefully
The selection of font bears great significance for the readability of the text, as the shape and size of letters need to be optimized for the particular application. Sans serif fonts are better for readability, but you can use a more stylish serif font for the title if you want to impress the reader. If the text is not clear enough, it might make sense to use bold, underline, or outline effects and emphasize come words or lines within a paragraph. These effects work best when they are used sporadically, without overwhelming the reader.
Optimize the Page Layout
How you organize text on the page goes a long way towards stimulating the viewer to read most or all of it. Layout design is the most important factor that drives engagement with a text-based document, and it needs to be carefully constructed based on real-life requirements. It’s important to leave enough empty space around the blocks of text, and to keep separation between lines large enough for the eye to comfortably register the symbols without straining too much. More complex layouts require a professional designer skilled in using desktop publishing tools.
Creative Placement of Graphics
Seemingly minor elements such as line art or simple shapes can do wonders for the visual animation of a long text. The trick is to place the element in such a way to break the vertical rhythm of plain text and introduce a more dynamic relationship. This can be done most effectively when the writer and designer are working together and there is an understanding of which parts of the text need to be highlighted. Again, graphic overlays should be used in moderation in order not to divert attention from the text.
Choosing the Right Images for the Text You Are Illustrating
As you can see, images and visuals can enhance how your text looks in many different ways, but they can also cause unintended consequences. It’s necessary to consider the intended purpose of the illuminated text, as well as the tastes of the primary target groups. Formal documents and business correspondence may require a more restrained style, while social media posts and artistic projects allow for far more freedom. Whatever the case may be, choosing the right imagery for the task at hand is a precondition for enabling effective communication through a combination of text and pictures.
FAQs about Including Images into Paragraphs of Text
What is the maximum of images that can be added to a single page of text?
There is no actual limit, and size of the page and the amount of text that needs to fit into it determine the optimal number of images. Keep in mind that each image requires sufficient space, and cramming too many on a single page might cause the final look and feel to be too busy.
Should text overlap with the image or be completely separated from it?
Be wary of putting text on top of an image unless you can ensure it will remain readable. There are techniques that allow you to do that, but they require a lot of skill to execute properly and might not work in every case. In some type of documents (i.e. scientific reports, legal papers, etc.), images should never interfere with text.
How can I be sure that the inserted image won’t distract or offend the reader?
There is always the risk that an image might have a different impact on the reader than what you intended. That’s why it’s best to avoid too shocking or controversial images in conjunction with professional text, at least not before surveying potential reactions.
Final Words
Considering the growing availability of high-quality images and the proliferation of online multimedia platforms, the combination of images and text will be even more important going forward. That’s why it’s crucial to understand how the image enhances the paragraph and which creative techniques can make its impact even greater. You don’t have to be a professional designer to be able to improve your documents visually, but you have to start learning the core principles and applying them in practice.