Videos are very important for marketing, and both small and big companies are using them as an important strategy for attracting potential customers. Videos have the ability to influence a customer’s decision-making process and make him more likely to contact your sales team after watching them.
They also provide a different experience for customers and leave a lasting impression, so it is important to know how to embed them in a website. This article will provide you with all the answers you need to know so let’s dig in now!

How to Embed Video on a Website
Also Read: 3 Proven Ways to Embed YouTube Video in PowerPoint >
What Is an Embedded Video?
Embedding a video can be confusing if you are new to content marketing. Having videos on websites can generate better searchability, boost engagement, and improve brand visibility, but they can also be technically demanding. Embedding is a solution that allows companies to take full advantage of video marketing without having to worry about the hosting aspect.
In order to clarify all this, let’s first start with what it means to embed a video.
To put it simply, embedding a video is placing a video into a website so that users can view it and they don’t even have to open it on a new page. Embedded videos are fully integrated into the page, even if they are not necessarily hosted on it. From user’s perspective, they are functionally a part of the visual and contextual content of the page, and since they are clickable, interaction with them is completely seamless. These qualities are among the reasons why a large portion of all videos you see online are actually embedded.
When the option ‘Embed video’ is turned on, you can just take the embed code and paste it onto your article or website. Once you turned on the embedding link for one of them, and then you embed it on your website or two articles on your blog. This means that the video can be found on three different pages, but is hosted only once on the original platform.
Also Read: How to Download an Embedded Video >
How to Embed Video on a Website
As we have mentioned, embedding videos means placing a clip so that all users can see it, without them having to leave the page. This doesn’t have to be a complicated process, and we will show you a couple of different methods so that you can choose whichever seems to be the easiest solution for you.
Embed video in HTML
Let’s start with embedding videos in an HTML site. This process is very simple. First, you need to find a spot in your code for embedding a video and copy an embed code. Then, just paste the code into the location that you had previously found in your HTML. The video should appear on the appropriate place on the page. Make sure that your work is saved and you are good to go! If you want to test whether the video is active, open the page where you had embedded it and click the video to view it.
Embed video in WordPress
Videos have a similar function to pictures, and that is to attract people to your website and keep them coming back. Embedding them will rank you better in Google Search as well. If you don’t know how to do that on your WordPress, you will miss a lot of opportunities. This is why we will show you how to embed videos in WordPress using three different methods.
Paste the URL into WordPress Page
This is so simple, just copy and paste the link into the location you want your video to appear. It will be recognized and embedded automatically.

Paste the URL into WordPress Page
Use the Embedded Code
When you embed videos that are not supported by features in WordPress you will have to use the embedded code. WordPress can automatically embed videos in the code, using its built-in tool. Just make sure that you are in the text editor, not the visual editor. Next, just follow the steps we had previously described in the section about embedding videos in HTML. First, find the spot where you want your video to be embedded, copy the embed code, and paste it there. Then click Publish to save that. Check the preview as well to make sure the video is in the right place.
Use Video Blocks
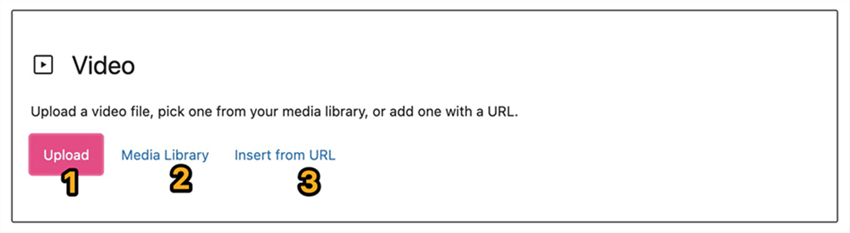
If you want to add a video block, just click on the +Block Inserter and look for ‘video’. Then you click on this option in order to add a new block. When you add the video block it looks like this:

Use Video Blocks in WordPress
You can add your video by clicking on any of the numbered sections above.
- Upload: This button lets you upload a new video
- Media library: You can choose from the list of videos you had previously added
- Insert from URL: You can insert a URL from YouTube and the video block will then convert it into a YouTube block.
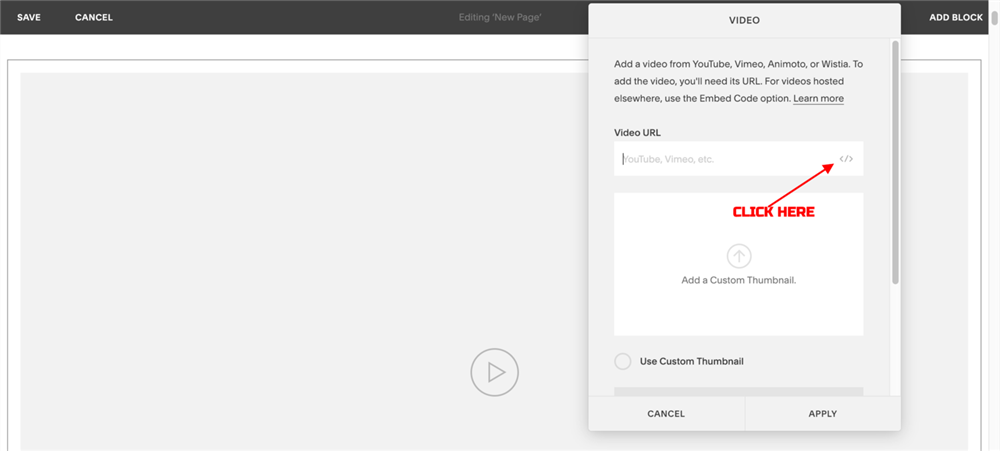
Embed Video in Squarespace
Here we are talking about a process very similar to the ones explained above. Many options are possible for embedding in a Squarespace website and it supports videos from Vimeo, Animoto, TikTok, and YouTube. The quality of the video is amazing and here is how to do this:
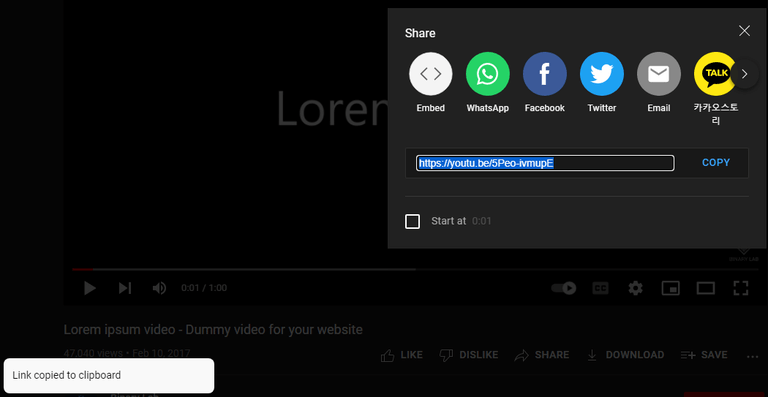
Step 1 – Below the YouTube video you want to embed there is a share button, just click on it
Step 2 – When the box shows up, click on the Embed button
Step 3 – The new window will show up and you will see the code, just copy the text to get the code
Step 4 – Put a SquareSpace Video Block into the place you want and click the embed button.

Embed Video in Squarespace
Embed Video with Embed Codes
Now that you figured out some of the ways to embed videos, it’s time to explore the last solution, but it’s also one of the easiest. It involves embed codes that you can add into the HTML code to produce the desired effect.
There are a few steps you need to follow if you want to embed videos with this method.
Step 1 – Click on the desired clip on the videos page and search for the embed code options below the video player, which is on the right side
Step 2 – Copy the default email embed, lightbox embed, and inline embed by clicking anywhere on these codes
Step 3 – Once the embed code is copied, paste it into the HTML code of our website
Step 4 – Save your page and you will see the embedded video
FAQs About the Embed Video on a Website
What is better – to embed videos into a website or provide link to them?
There are two main ways to let your website visitors interact with videos – via links or embedded videos. Embedded clips are more visually striking and easier to notice and play, but they may be a little bit more complex to set up. Links make more sense if you want the user to navigate away, while embedded videos are better if you want them to stay on the page.
What is the difference between embedding and uploading a video in WordPress?
Uploading a video means uploading the file to your website and storing it on your server. Then, using WordPress you can display and play the video. Embedding, on the other hand, means hosting the video at another location and just linking to it from your website.
Do embedded videos count as views?
The short answer is yes! However, in some cases, they will not count. These are repeated views coming from the same user, views from robots, and views from sites with broken embed code. Similarly, some views will not count if your video is set on autoplay (this will also depend on the platform that you used for building your website).
Final Words
Embedding videos on your website delivers a different and more appealing experience for visitors and this will surely leave a remarkable impression. This will keep visitors on your site longer while at the same time improving the website SEO. Taking all this into consideration, we can conclude that this process can certainly bring value to your business. Keep in mind what things to avoid when embedding videos and try to learn the procedures we explained above.