
how to make eye catching youtube thumbnails
Step-by-Step Guide on How to Make Eye-Catching YouTube Thumbnails
1. Start with High-Quality Images
One of the first and most essential steps is choosing a high-quality image for your thumbnail. A blurry, pixelated thumbnail will likely deter potential viewers. Here’s how you can start with the right image:
- Resolution: Aim for 1280 x 720 pixels for your thumbnail size. This resolution works well for YouTube’s display on all devices, providing sharpness and clarity.
- Image Quality: Ensure the image is not too compressed or low-res. High-quality images look more professional and help convey the quality of your video content.
- Relevance: The image should represent the essence of your video. Whether it’s a close-up shot, a scene from the video, or something symbolic, it should relate to the content viewers are about to watch.
Pro Tip: If your video is about a tutorial, product review, or personal vlogging, use an image that directly showcases your video’s topic. This will avoid confusion and set clear expectations for viewers.
2. Incorporate Bold, Readable Text
Adding text to your thumbnail can help explain what your video is about. Bold, readable text makes your thumbnail stand out, even when viewed at smaller sizes. Here are some tips:
- Contrast: Make sure the text contrasts well with the background image. Use bright, bold colors for the text like yellow, white, or red against darker backgrounds.
- Font Choice: Opt for thick, clear fonts that are easily readable, even on smaller mobile screens. Avoid overly fancy fonts that can become illegible in smaller sizes.
- Short, Punchy Text: Keep your text short and impactful. Viewers should be able to grasp the key message quickly. Phrases like “How to,” “Best of,” or “Top 5” work well for grabbing attention.
Example: If your video is about a workout routine, you could add text like “Get Fit in 30 Days” or “Best Home Workout” in bold font.
3. Choose Vibrant Colors
Color plays a crucial role in thumbnail design. The right colors can make your thumbnail pop, drawing more attention. Here’s what you should keep in mind:
- Use Vibrant Colors: Bright colors like red, blue, yellow, and green can help make your thumbnail more eye-catching. These colors stand out on YouTube’s white and dark backgrounds.
- Contrast with Background: Ensure there’s enough contrast between the background and any text. For example, white text on a red background or black text on a yellow background creates an eye-catching effect.
- Stay Consistent with Your Brand: If you have a personal or business brand, it’s a good idea to maintain consistent colors across your thumbnails. This helps build your brand identity and recognition among your audience.
Pro Tip: Experiment with color gradients and color overlays to make your thumbnails look more dynamic.
4. Include Faces and Emotions
Thumbnails that include human faces tend to perform better. Studies have shown that viewers are more likely to click on videos featuring expressive faces. Here’s why:
- Faces Draw Attention: People are naturally drawn to faces, and including them in your thumbnails helps create an emotional connection with viewers.
- Express Emotions: Displaying emotions like excitement, surprise, or curiosity can evoke an emotional response from potential viewers. An expressive face can entice someone to click on your video to see what happens next.
Pro Tip: Close-up shots of faces generally work best because they convey stronger emotions. If you’re in the video, make sure to use a clear, expressive shot of yourself.
5. Use Action Shots and Dynamic Poses
Dynamic action shots can convey excitement and energy, making your thumbnail more engaging. When viewers see movement or energy in the thumbnail, they’re more likely to feel intrigued about the content.
- Action Over Static: Instead of using a still image, try capturing action scenes or moments where there’s movement or excitement. For instance, if you’re doing a cooking video, show a shot of you tossing ingredients in the air.
- Focus on the Main Subject: Avoid cluttering the thumbnail with too many elements. The focus should always be on one key subject or action that best represents your video.
Example: For a gaming video, an action shot of you in the middle of a game, with a dramatic expression, can create intrigue.
6. Keep Your Design Simple and Clean
While it’s tempting to load up your thumbnail with as many elements as possible, simplicity often works best. A cluttered thumbnail can confuse viewers and make them less likely to click on your video.
- Focus on Key Elements: Only include what’s necessary, such as the main subject (face, product, or scene) and a short text.
- Whitespace is Important: Give your thumbnail some breathing room by leaving space between text and images. This prevents the design from feeling too crowded.
Pro Tip: Keep the focal point of your thumbnail centered, so it looks balanced and easy to digest.
7. Test and Optimize Your Thumbnails
Once you’ve created a thumbnail, don’t just assume it will work perfectly the first time. YouTube allows creators to test different thumbnails for the same video. Here’s how to optimize your thumbnails for better performance:
- A/B Testing: Use YouTube’s Analytics to track the performance of different thumbnails. By comparing click-through rates (CTR), you can see which designs attract more viewers.
- Experiment with Design Elements: Test different fonts, text placements, image crops, and color schemes to find what resonates best with your audience.
- Track User Engagement: Monitor the success of thumbnails based on engagement metrics like watch time, likes, and comments.
Pro Tip: Don’t hesitate to update your thumbnails if you notice that a video isn’t performing as expected. A fresh thumbnail might improve your CTR.
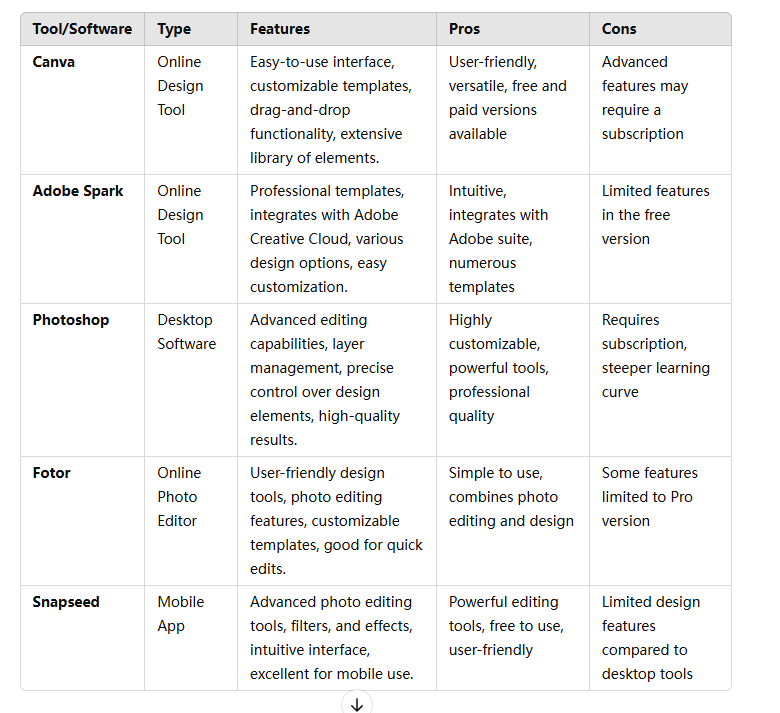
Recommended Tools for Creating Eye-Catching Thumbnails
Now that you know how to create effective thumbnails, you might be wondering which tools to use for designing them. Here are some popular tools for making eye-catching thumbnails:

Recommended Tools
1. Canva
Canva is a popular graphic design tool with pre-made YouTube thumbnail templates. It’s beginner-friendly and offers drag-and-drop features, making it easy to design professional-looking thumbnails.
2. Adobe Spark
Adobe Spark is another user-friendly tool that lets you create thumbnails with ease. You can use its powerful customization options to adjust colors, fonts, and images.
3. Fotor
Fotor is an online design platform that allows you to create YouTube thumbnails with a wide selection of templates and features. It’s great for those who want to create custom designs without much effort.
4. PicMonkey
PicMonkey is a graphic design tool that helps you create visually appealing thumbnails. It comes with advanced editing tools for fine-tuning your designs.
5. Photoshop (Advanced)
For those who are more experienced with design, Photoshop offers total control over your thumbnail design. While it has a steeper learning curve, it’s ideal for creating highly customized thumbnails.
Conclusion
Creating eye-catching YouTube thumbnails is an art and science. By following the tips and strategies outlined in this guide, you can increase your video’s CTR, attract more viewers, and improve your overall engagement. Always remember to focus on high-quality images, bold text, expressive faces, and simple designs. With practice and the right tools, you’ll soon have thumbnails that work wonders for your channel.
FAQs
1. How do I know which thumbnail works best?
- You can use A/B testing to compare thumbnails and track which one generates more clicks. YouTube Analytics provides data on CTR, which helps in making decisions.
2. Can I use stock images for thumbnails?
- Yes, you can use stock images, but make sure they are relevant to your video content. Custom images featuring yourself or your subject usually perform better.
3. What font should I use for my thumbnail text?
- Choose fonts that are bold, easy to read, and have high contrast with the background. Popular choices include Impact, Arial Black, and Bebas Neue.
4. Should I add a logo to my thumbnail?
- Including your logo can help maintain brand consistency, but make sure it doesn’t clutter the design. Keep it small and subtle.
5. How do I resize my thumbnail for YouTube?
- YouTube recommends a thumbnail size of 1280×720 pixels. Ensure that your design tool allows you to export images in this resolution.



